Boost your productivity
DCM is a tool to build maintainable software faster. It provides you with valuable insights that you didn't know about before. No AI hallucinations, purely statically available data that would take too long to collect manually.
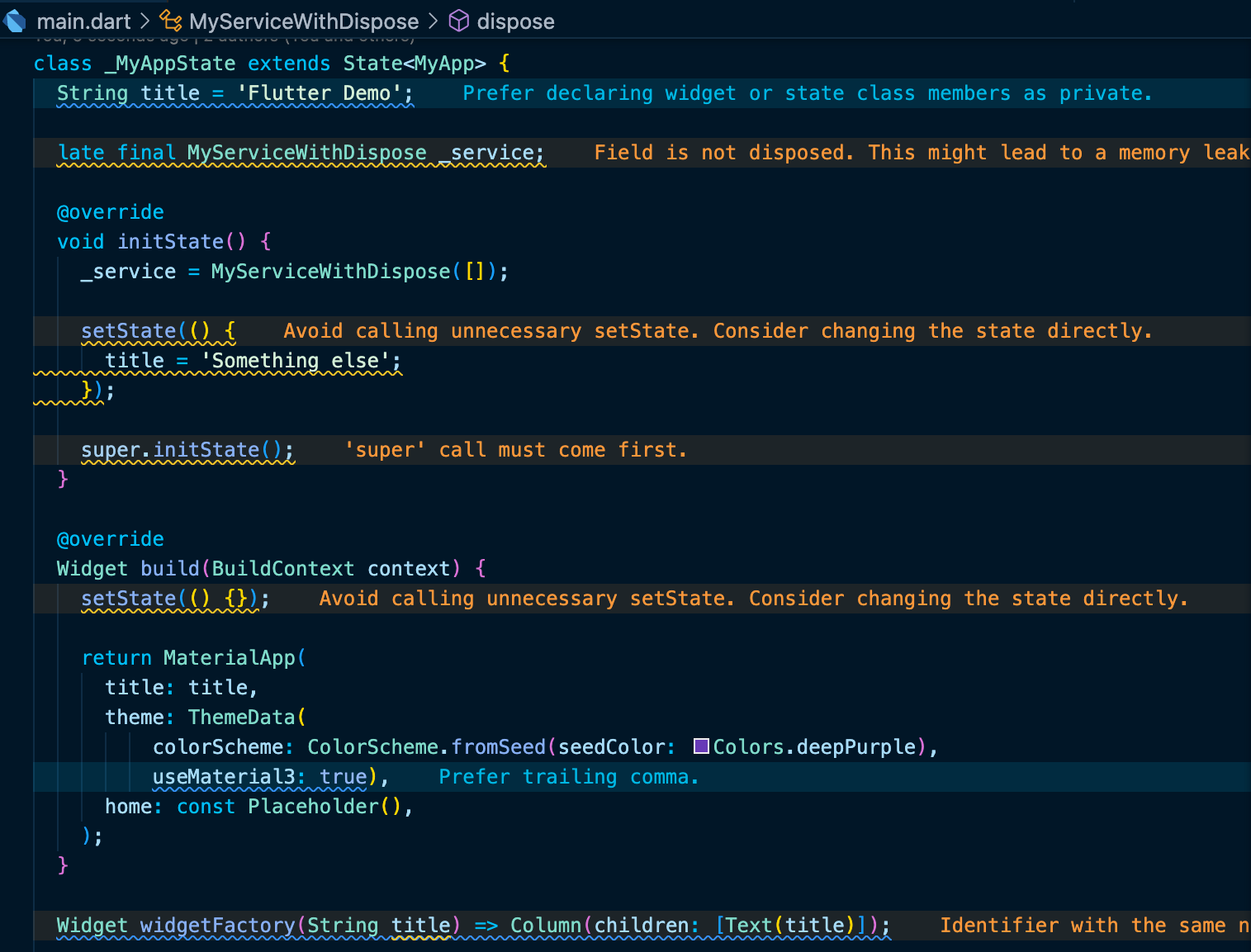
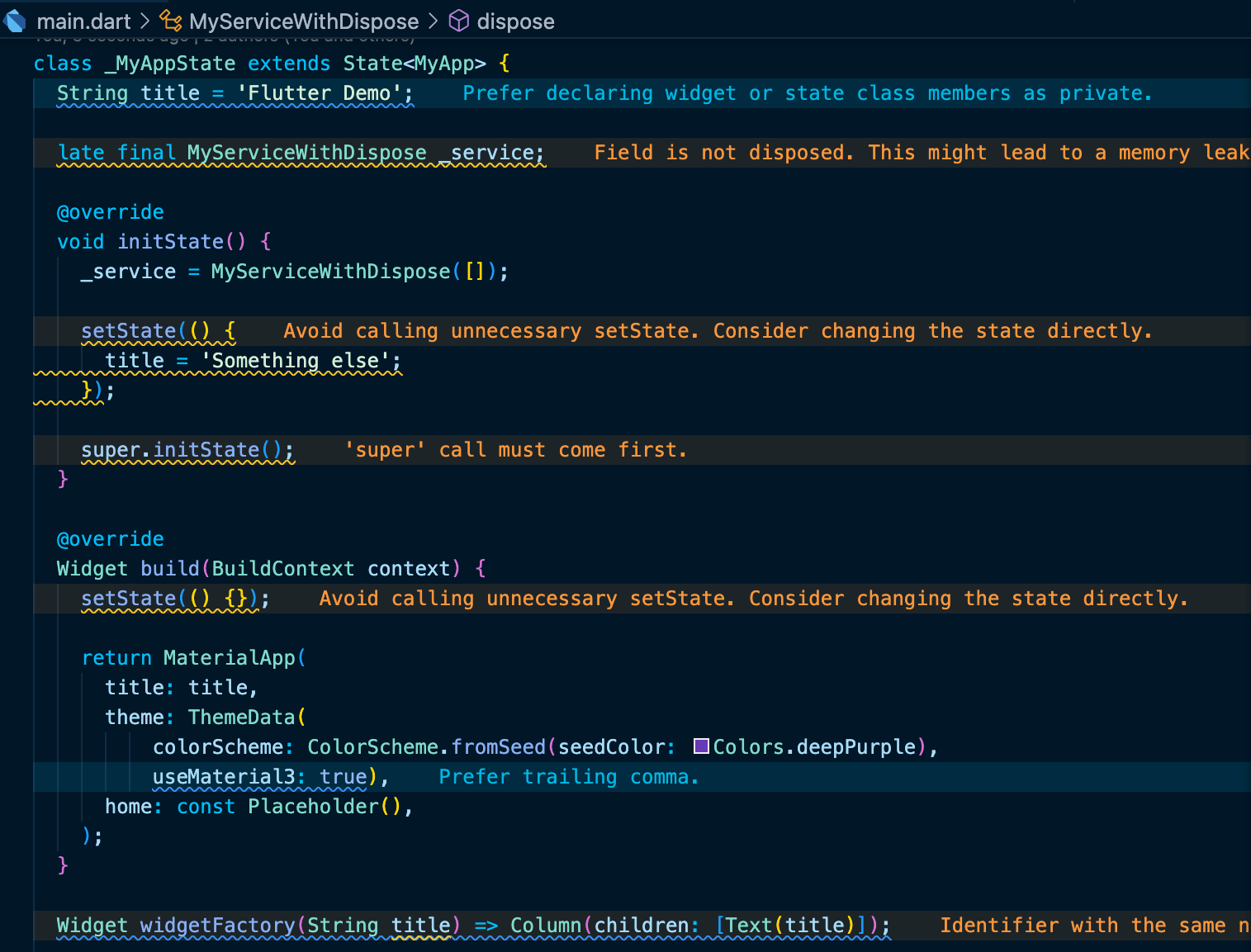
Find bugs and style issues. Reduce boring routine.
Use rules to find bugs and issues that are difficult to spot by eye. They help you cut through the boring routine and turn verbal code style agreements into a set of automated checks so you can focus on what really matters: building great software.

Built for you
Unlike the rules provided by the Dart analyzer, DCM rules are flexible and can be configured to suit your specific needs. Want your own order of class members, different from what others use? Just change the rule's configuration.
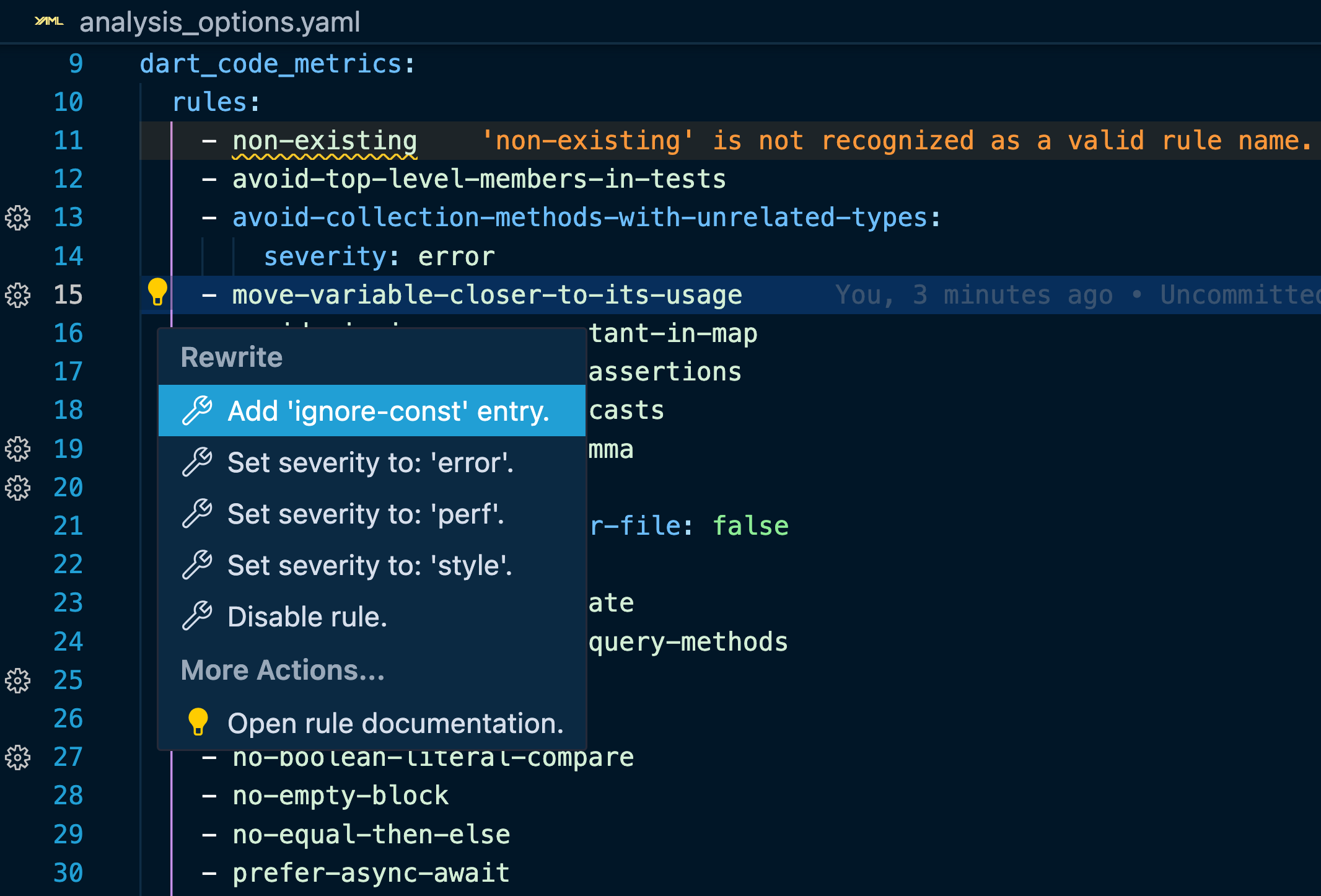
Easy to set up
Use already familiar analysis_options.yaml file to configure a list of rules that will help you find bugs and match your code style. And if you accidentally misspell a rule name or configure it incorrectly, DCM will instantly show this.

Don't want to go through the list of all available rules? Get started quickly with one of the presets.
With examples and explanations
All rules provided by DCM have a documentation page with the rule description and examples to help you clearly understand what problem (or style issue) the rule solves. Some rules also have links to additional sources (e.g. GitHub issues) to give you more context on the underlying issue.
In your IDE and on CI/CD
DCM IDE integrations give you instant feedback on any code changes and setting up DCM on CI/CD helps you ensure that no unnoticed issue makes it into your main branch.

For Dart, Flutter and different packages
Apart from providing rules for Dart and Flutter, DCM also covers several popular packages such as provider, bloc, equatable and other. We're constantly working to support more and more external packages, so if you have ideas about what other packages we can support, let us know!
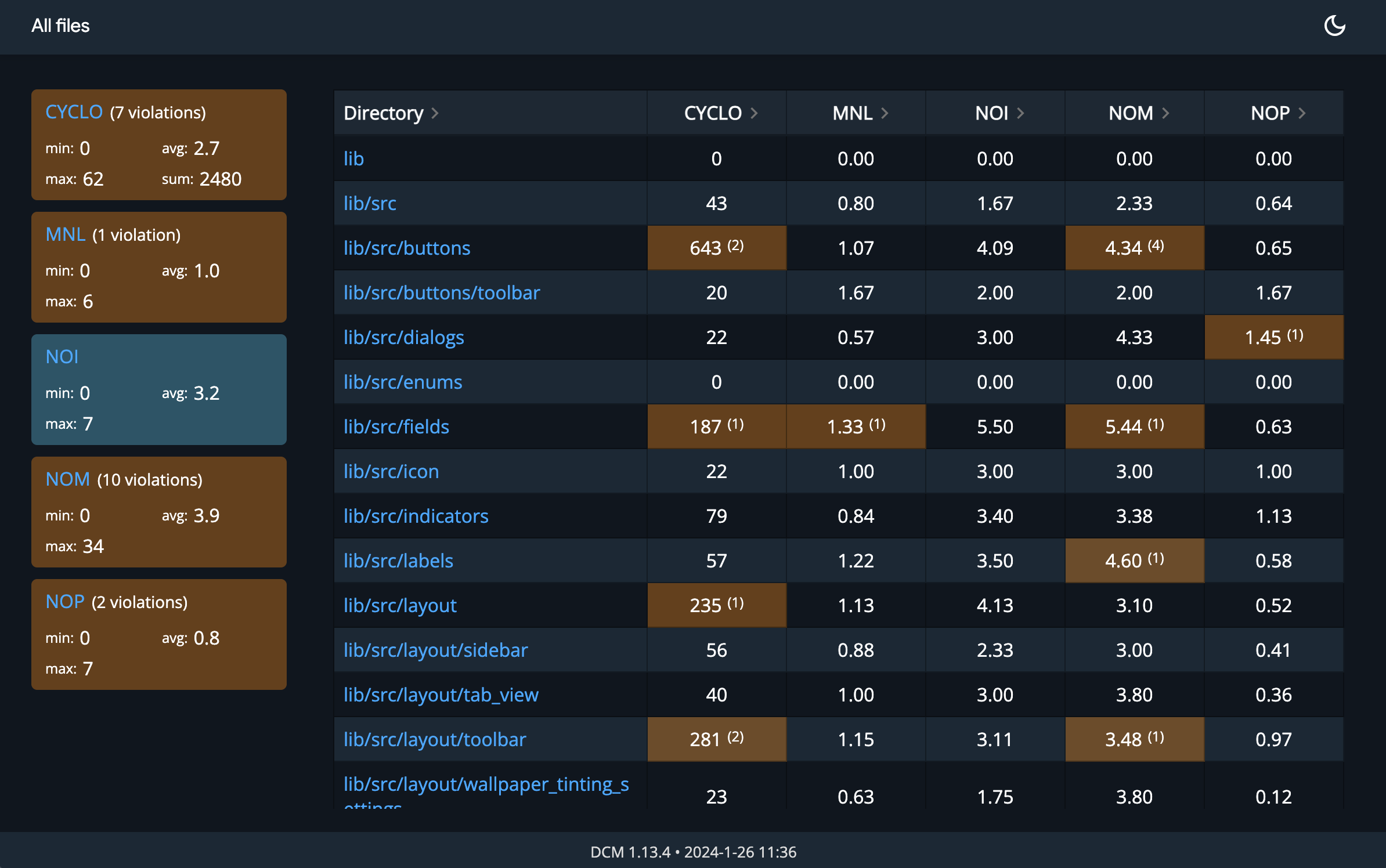
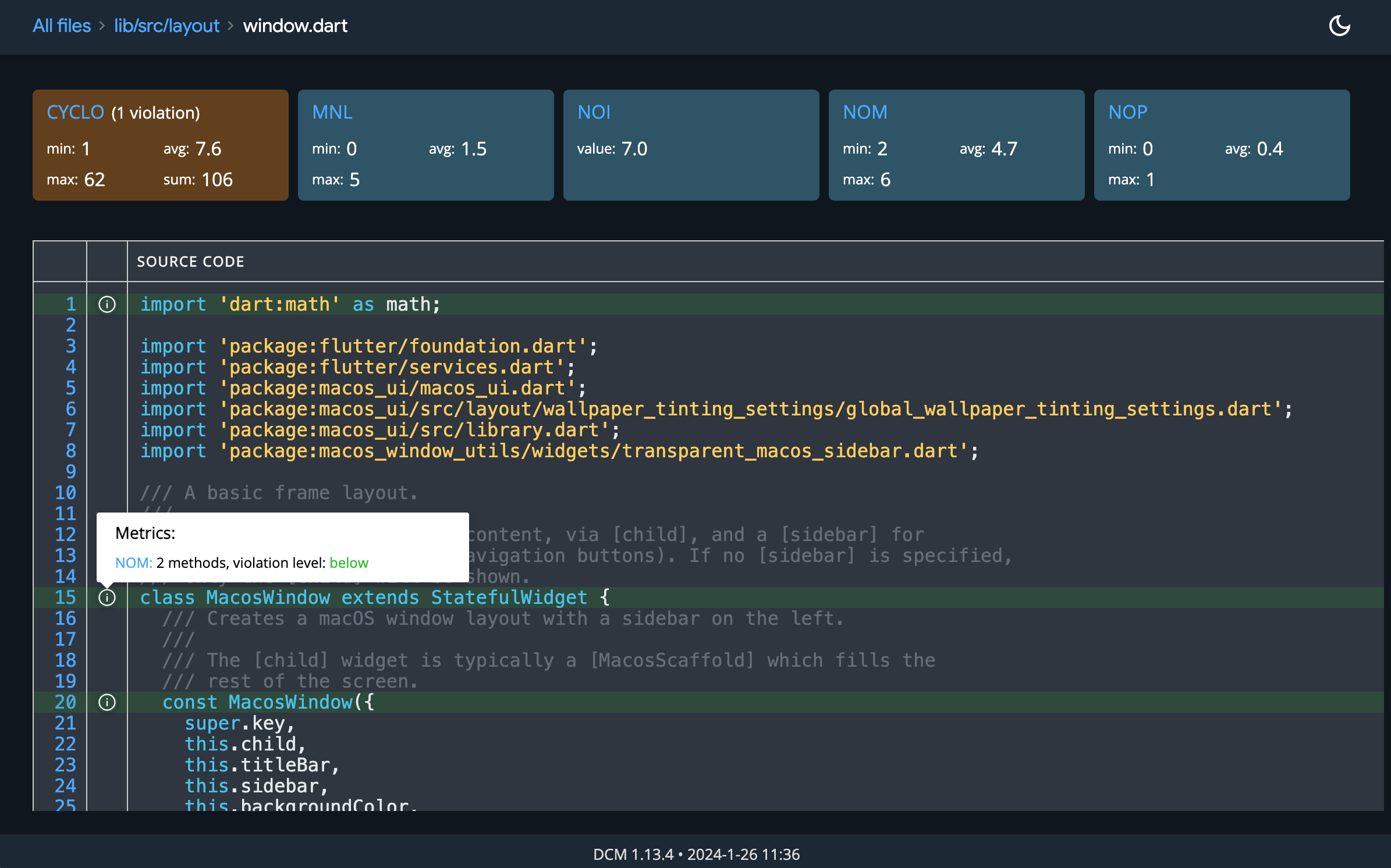
Get your projects complexity overview
Use metrics to measure the complexity of your code and identify areas that may be difficult to maintain or test.
This overview can be particularly useful for large projects, where it can be challenging to keep track of all the contributions from different developers.

Configurable
Metrics at their core are just numbers, and there is rarely a number that suits everyone. This is why you can configure the metrics to suit your code style and approaches.
With detailed reports
Metric reports allow you to view complex parts down to a specific method or class. You can also choose the output format that suits you best: plain text, JSON, Code Climate, GitLab, HTML, Checkstyle.

For different scopes
Collect metrics for classes, functions or whole files.
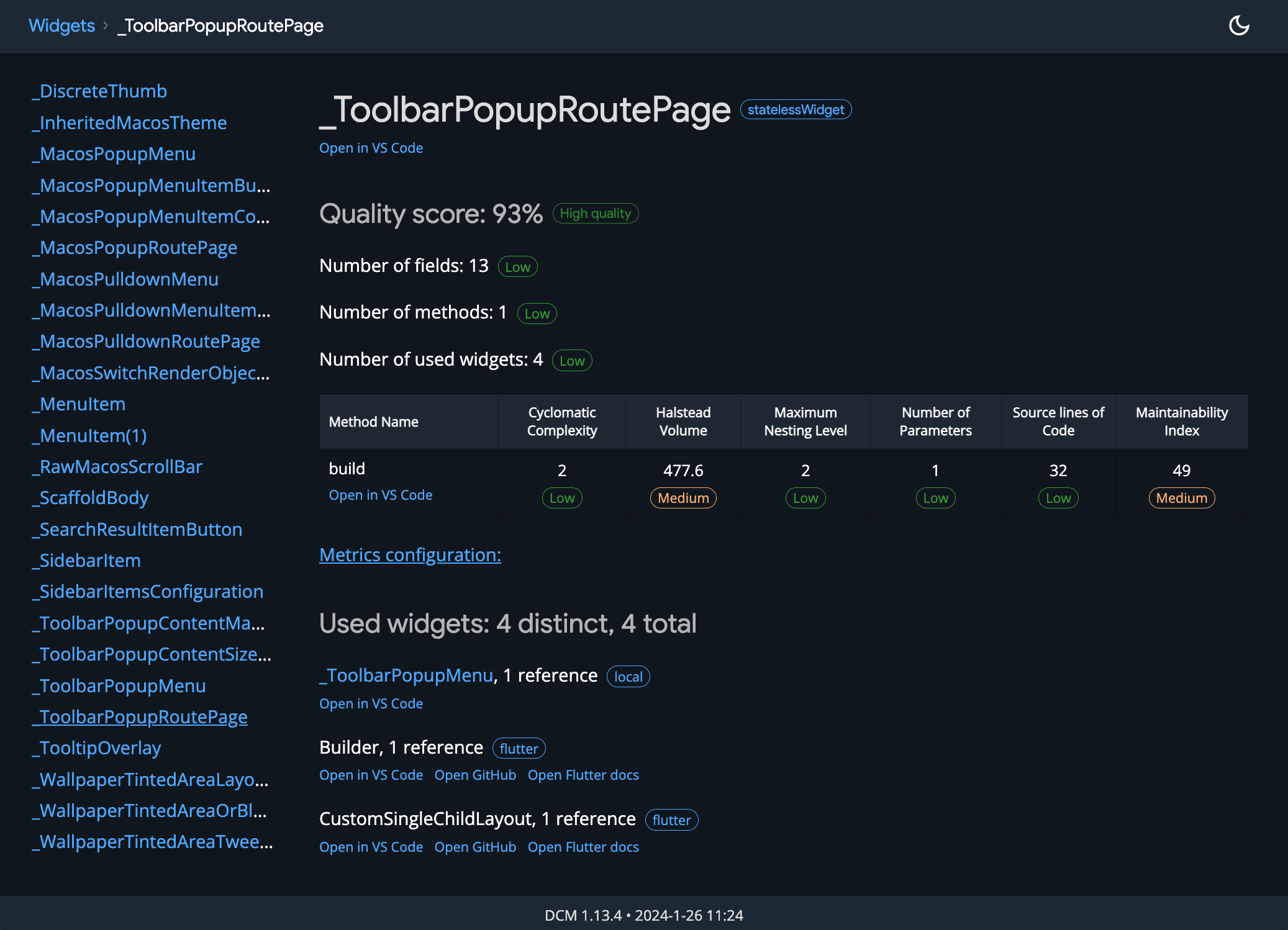
Ensure the highest quality of your widgets
Building good UI is hard. Make this process simpler by understanding how complex your widgets are and how they are used.
Measure quality
DCM analyzes your Flutter widgets and shows a combined score based on how complex the widget is.

Find usages
Use the widget report to find out what other widgets the current widget relies on (both internal and external widgets from Flutter itself or other packages) and what other widgets use it.
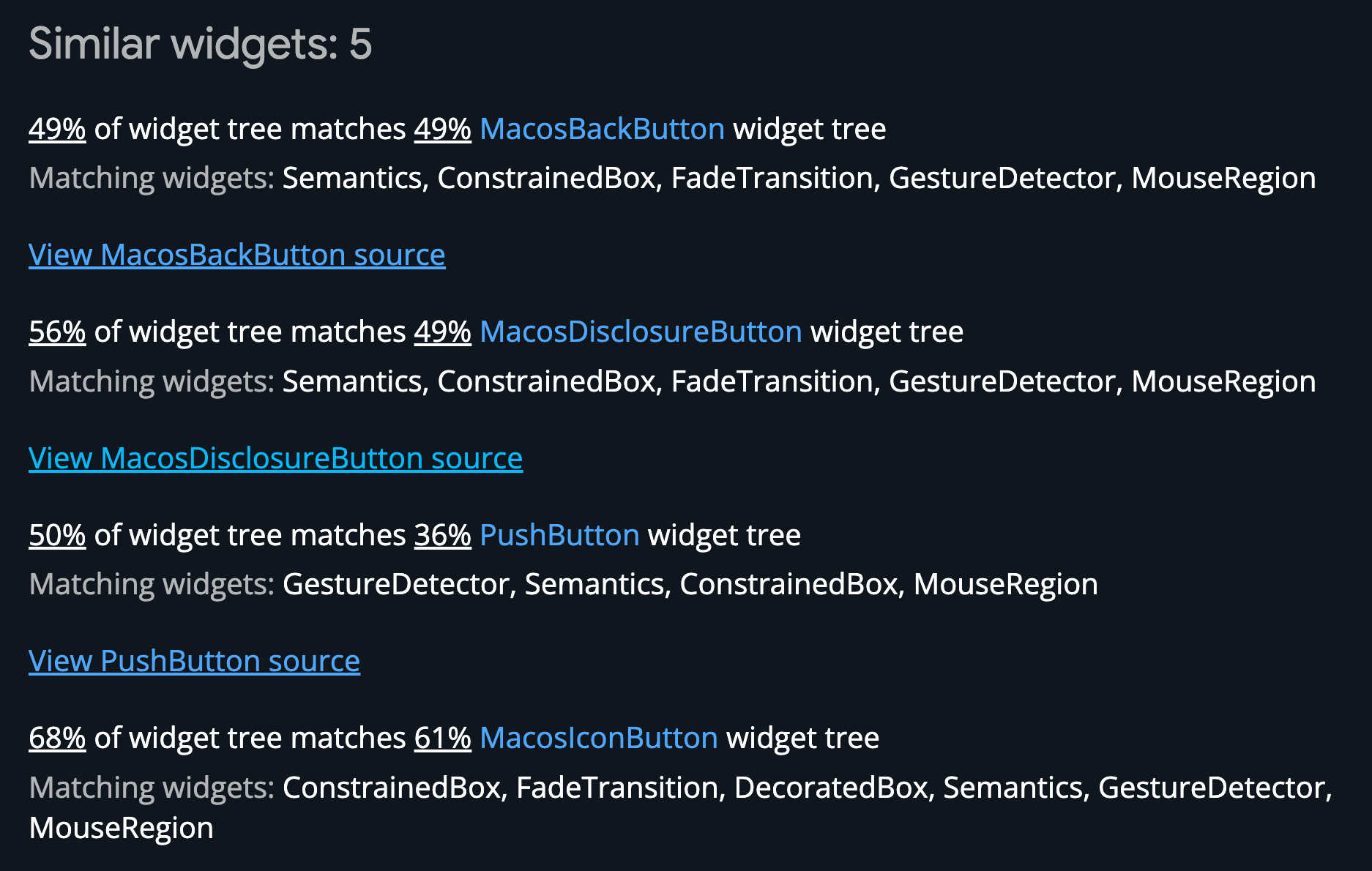
And similar (or duplicated) widgets
Similarity report helps you find similar widgets in your codebase and then decide whether this similarity is acceptable or whether widgets should be refactored. While not all similarity is bad, reducing the number of duplicate code can help you not only make it easier to maintain, but also avoid potential visual or behavioral differences when you change one of your widgets.

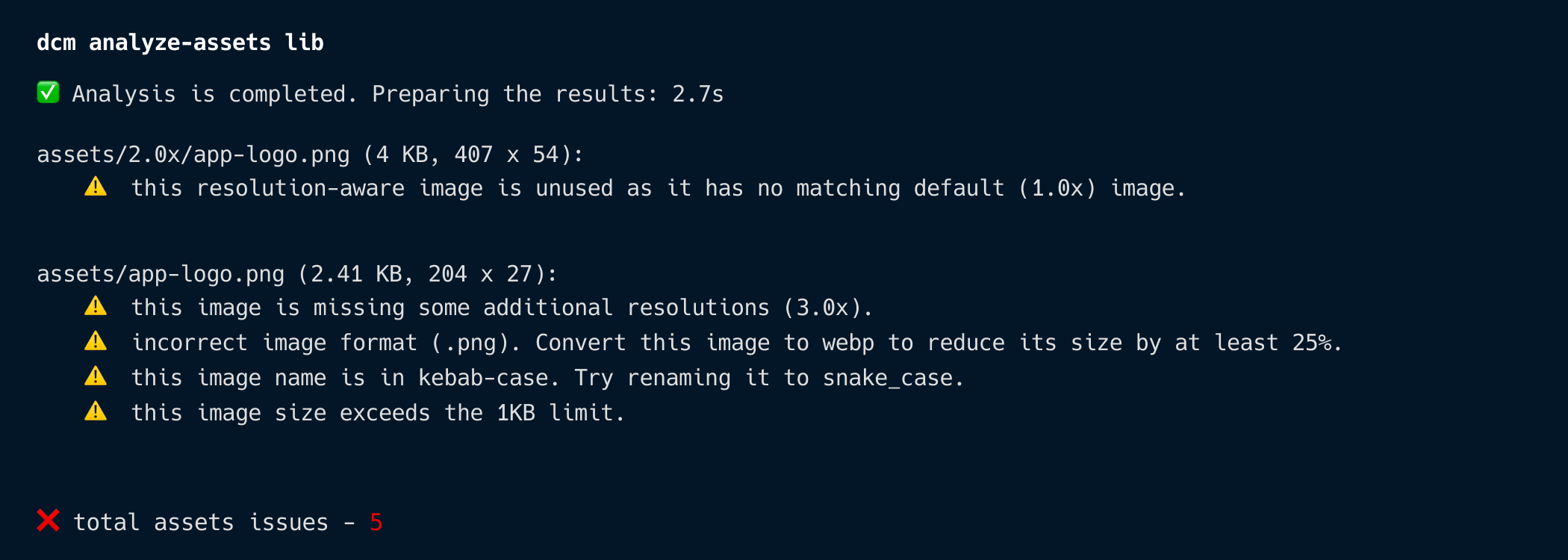
Keep your image assets in good shape
All Flutter apps use image assets in one way or another. But as the number of assets grows, it becomes increasingly difficult to maintain them. DCM can help you understand which image assets are not used, can be optimized, or do not follow your naming conventions.

Reduce the size of your images without reducing their quality
Although .png and .jpg images are very common, these formats are not the most optimal when it comes to image size. Such images can be converted to .webp format, which provides at least a 25% reduction in size and does not reduce quality.
Simplify working with high-resolution images
High-resolution images introduce additional complexity, and with DCM you can easily find unused, missing, or incorrect high-resolution images.
Keep your images consistent
Tired of dealing with images that use different naming conventions or are placed under the wrong folders? DCM can help you fix this and ensure your team is following these conventions.
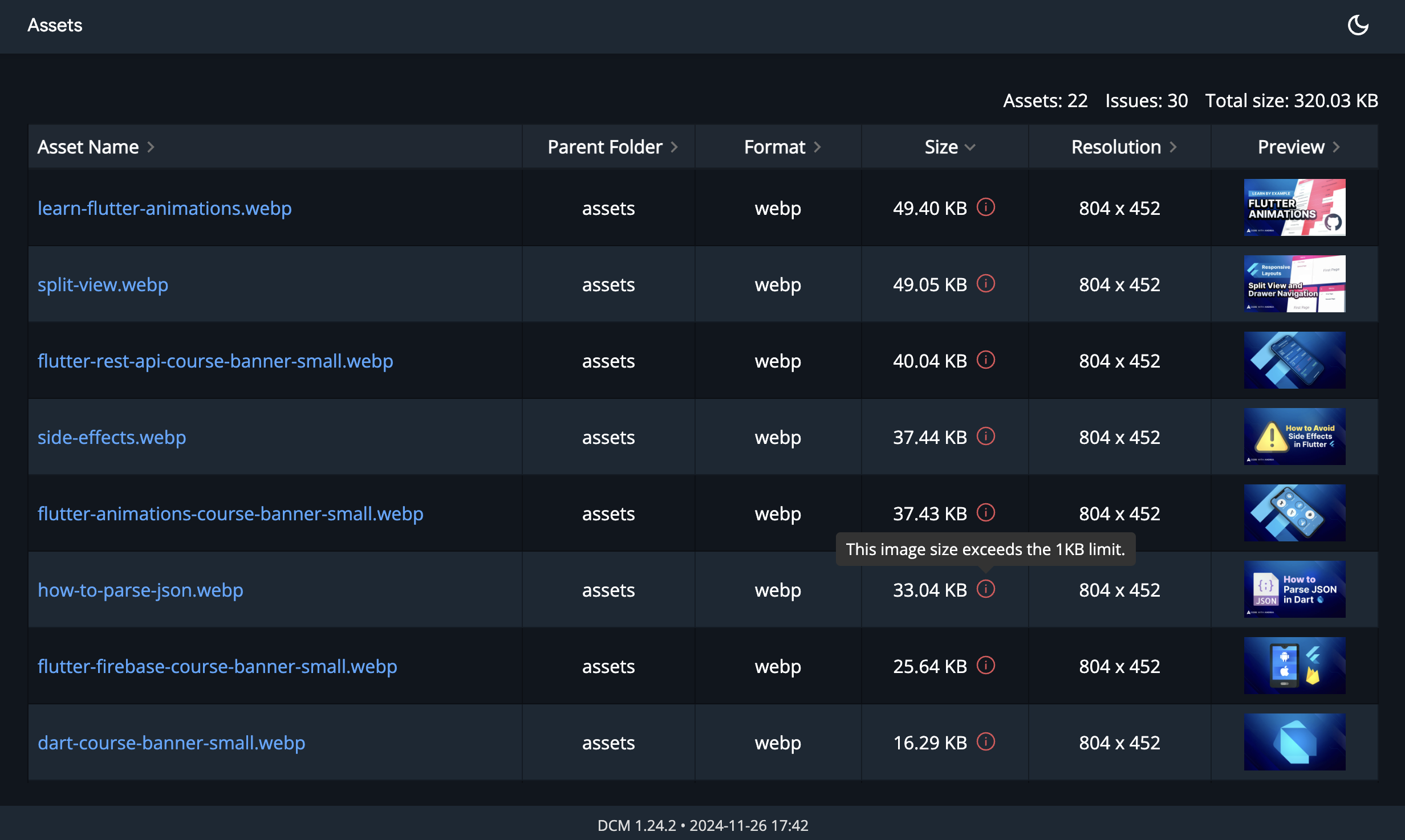
And get an overview of all your assets
To get a list of all your assets, simply generate an HTML report. This report includes not only the total size of the image assets, but also an additional meta information for each image.

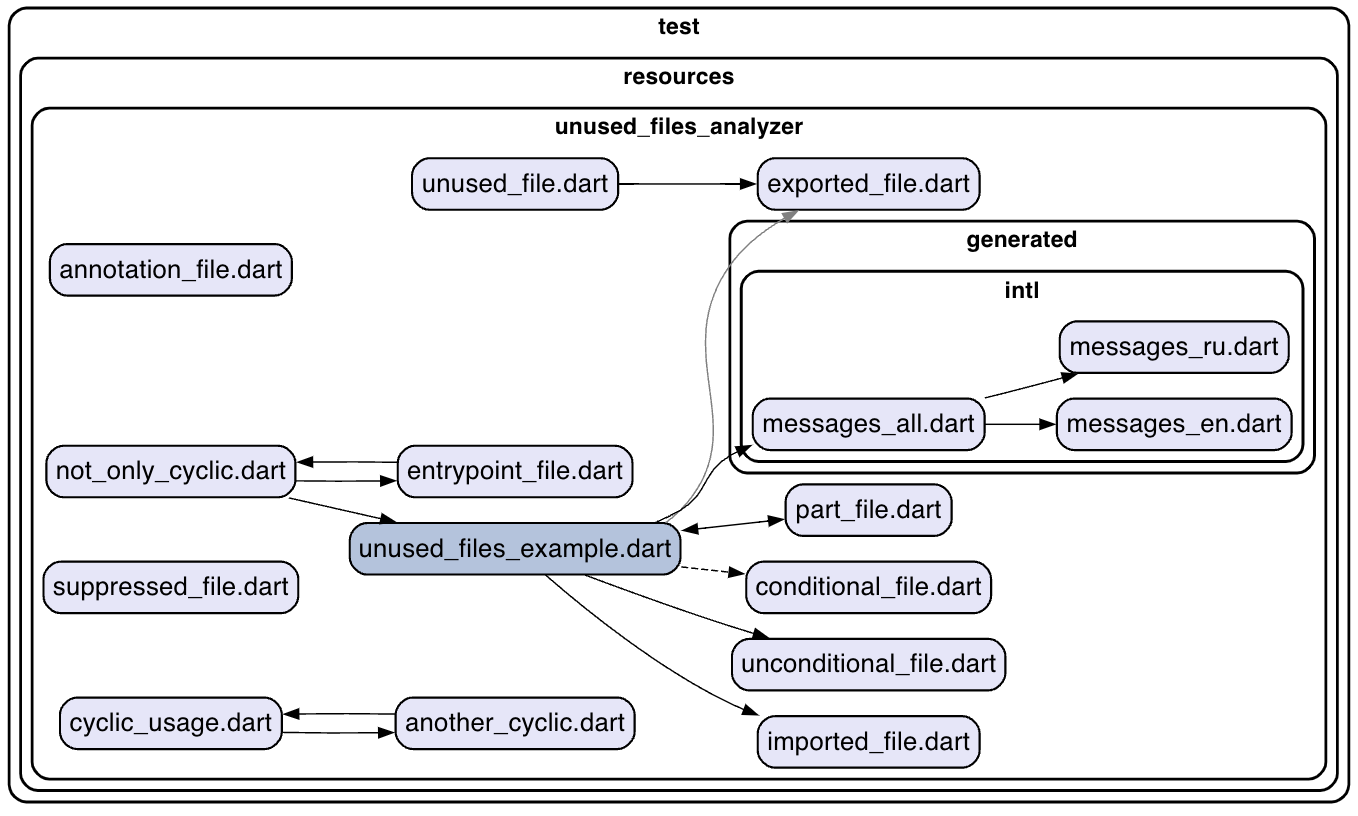
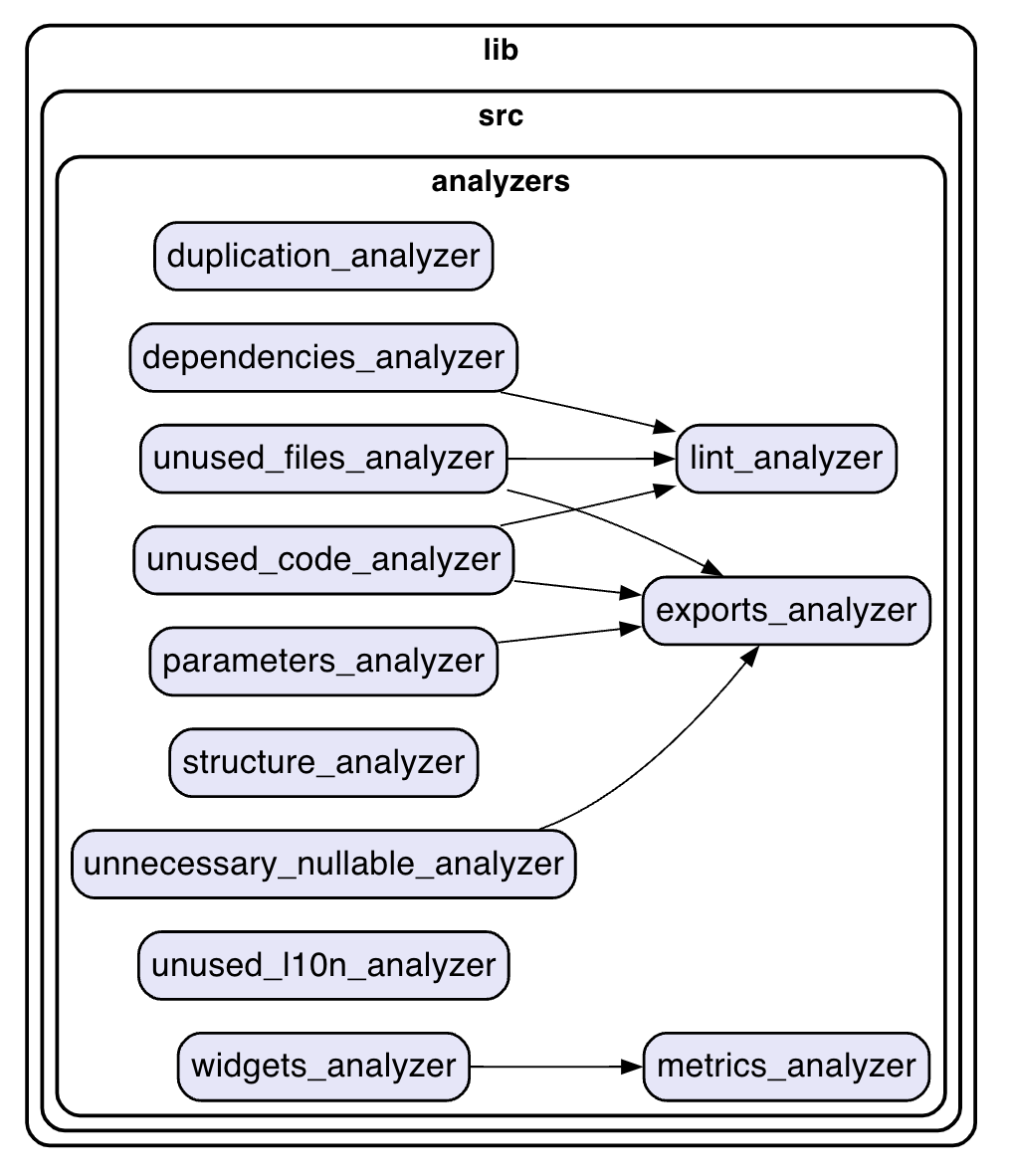
Quickly find how files depend on each other
Analyzing your project structure will help you ensure that your team is following architectural agreements and avoid surprises with business logic that depends on the UI and so on.

With different modes
By default, this command shows only your code, but with the help of additional flags, you can include external files and packages to get a comprehensive overview of how your code depends on any external code.
And support for modules
Need to get a high-level overview of how your modules depend on each other? Just pass a regular expression to group files into modules.

In "dot" format
The command's output is in "dot" format, which is supported by various tools, including your IDE, online playgrounds, and the GraphViz CLI.
Ready to fix your code?
Start today