Ensuring Consistent and High-Quality Code In Dart and Flutter Projects Through Continuous Integration (CI)
Maintaining consistent and high-quality code is necessary in the fast-paced software development world, especially in Flutter and Dart projects, as they are known for being speedy tools. Continuous Integration (CI) has emerged as a crucial practice that helps development teams achieve this goal. CI provides rapid feedback by integrating code frequently and automating various aspects of the development process, allowing teams to identify and rectify issues early.


This article explores the significance of CI in enforcing code quality and consistency, the role of lint tools, especially DCM, and practical examples of integrating these tools with CI pipelines.
The Importance of Consistent and High-Quality Code
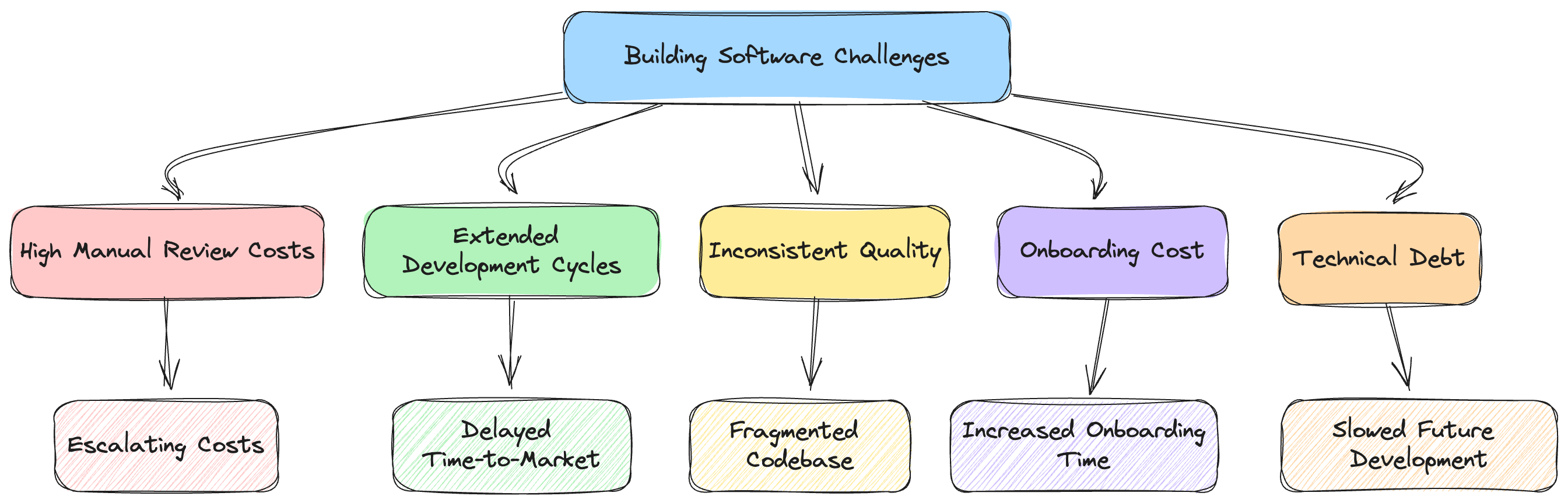
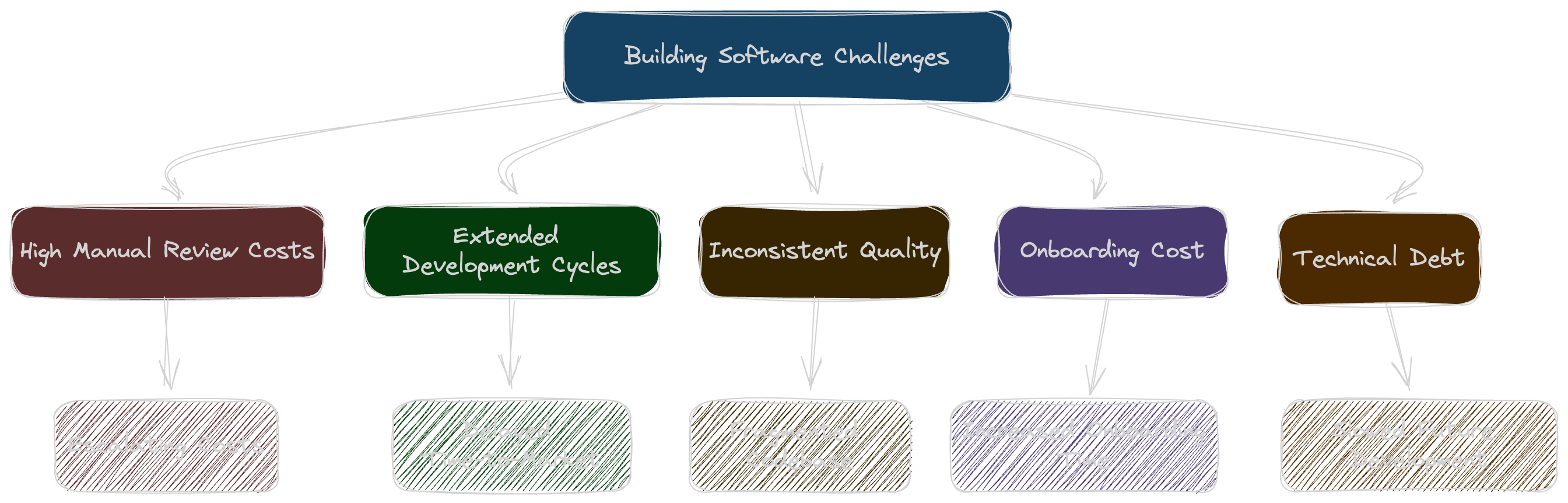
Consistent code is the backbone of a maintainable and scalable codebase. When code adheres to a consistent style, it becomes easier to read, understand, and maintain. This reduces the cognitive load on developers and facilitates smoother onboarding of new team members. Moreover, consistent code minimizes merge conflicts, enabling the development process and enhancing team productivity.
High-quality code, on the other hand, ensures better performance, reliability, and user experience. It reduces the likelihood of bugs and technical debt, leading to a more robust and efficient application. Investing in code quality early on pays dividends in the long run by minimizing costly and time-consuming refactoring efforts.


The Role of CI in Enforcing Code Quality
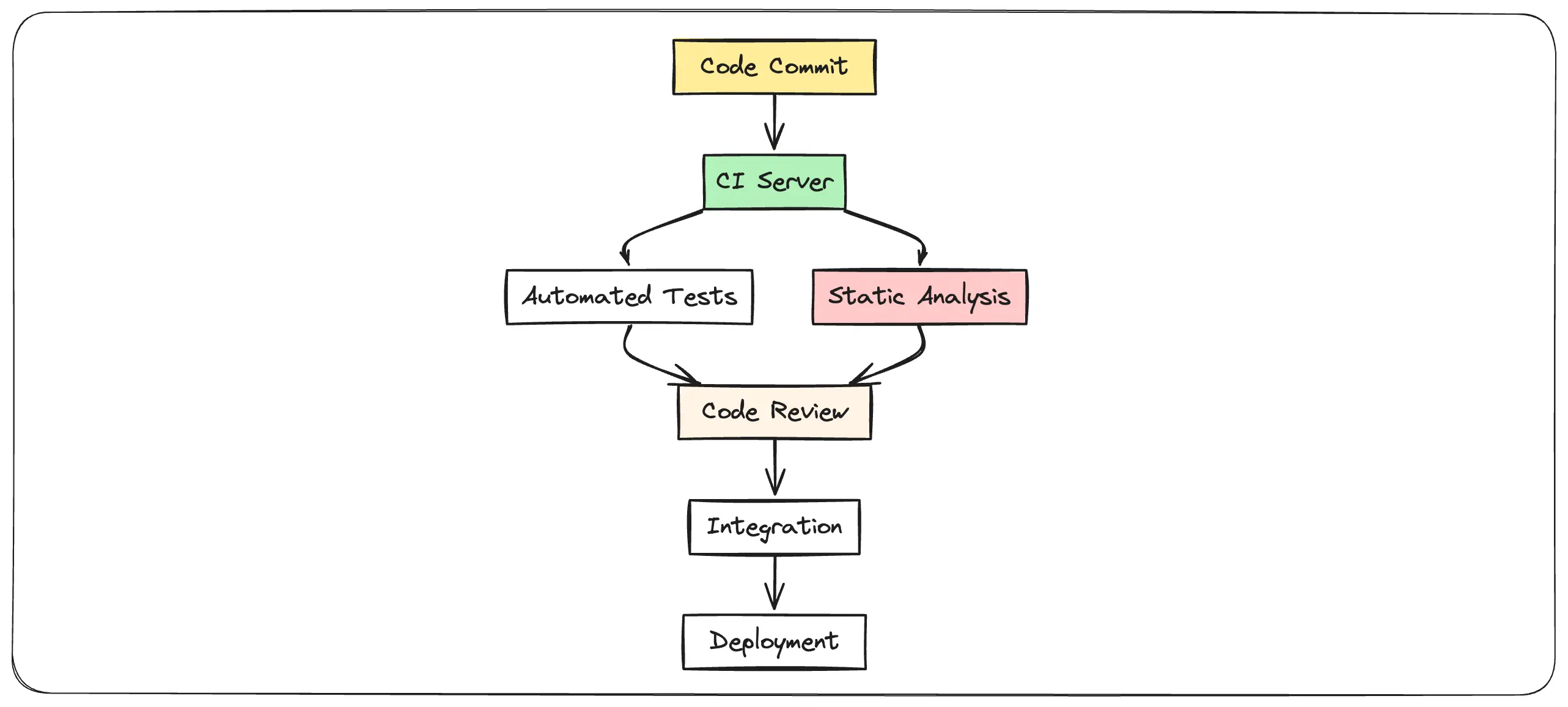
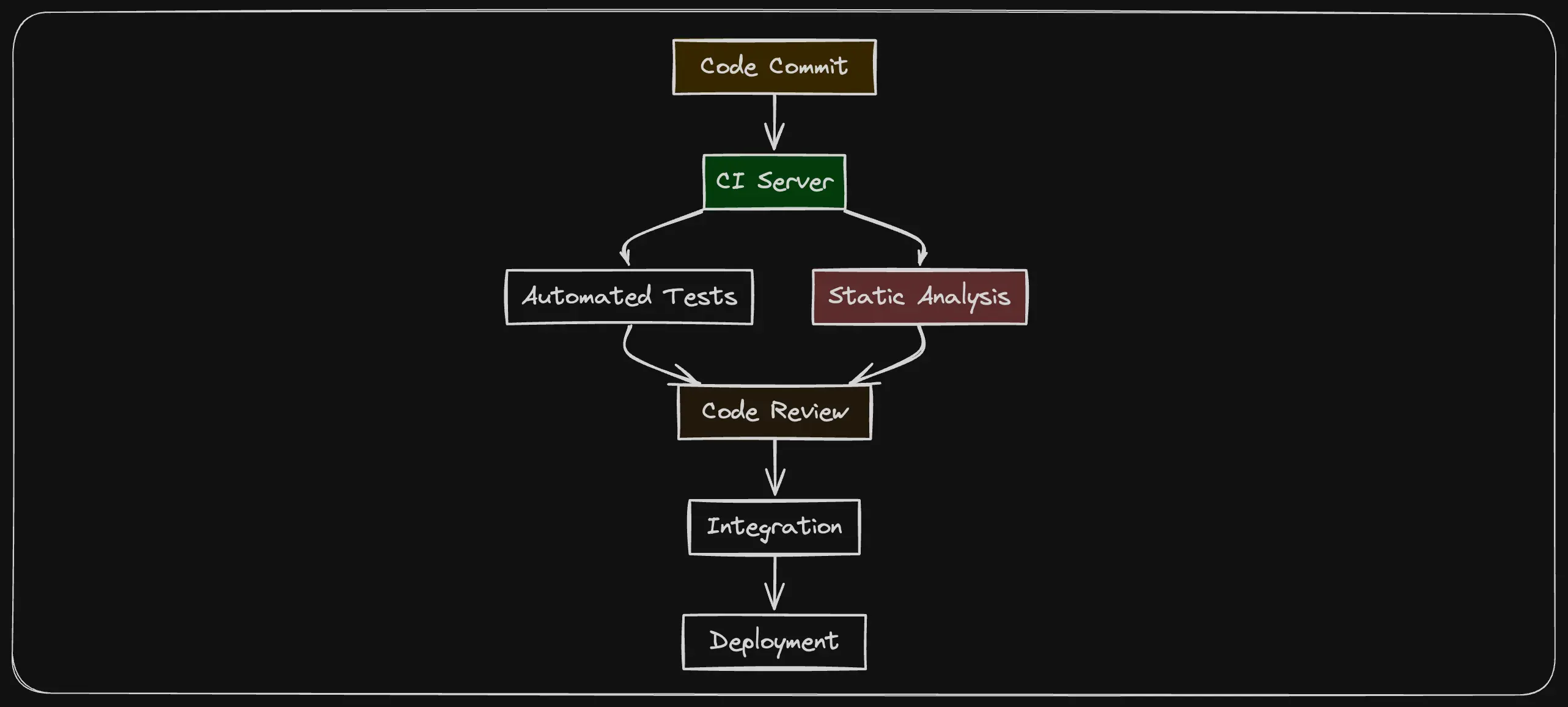
CI maintains code quality through automated testing, code reviews, and static analysis. Automated testing, a cornerstone of CI, involves running unit tests to verify the correctness of individual code components. This process helps catch bugs early, preventing them from escalating into more significant issues. Automated tests provide immediate feedback on code changes, ensuring new features do not break existing functionality.
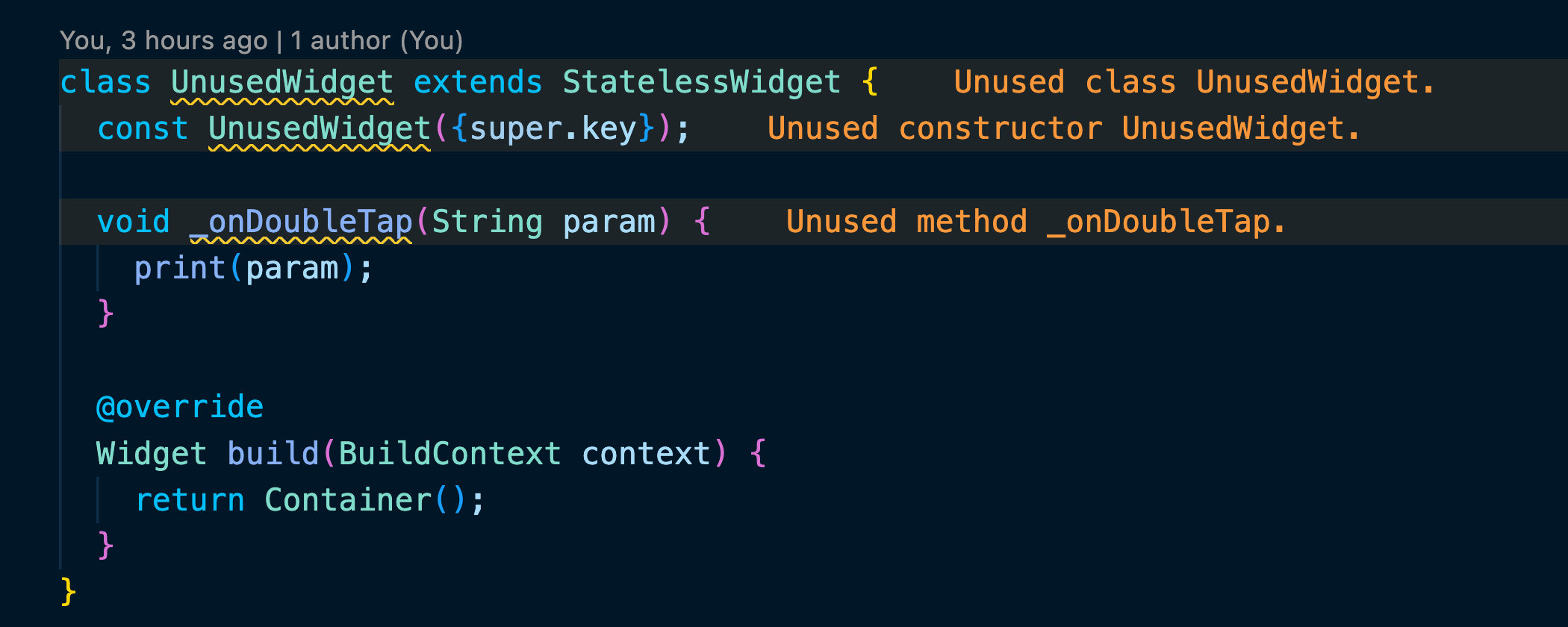
Code reviews and static analysis further strengthen code quality. Code reviews involve team members examining each other's code to identify potential issues and ensure adherence to coding standards. This collaborative process improves code quality and promotes knowledge sharing within the team. Integrated into the CI pipeline, static analysis tools automatically check code for compliance with predefined coding standards and best practices before another developer reviews the pull request. These tools help remove obvious mistakes and style issues, such as adding missing commas or removing unnecessary classes, thereby enforcing consistency across the codebase and allowing developers to focus on more complex issues during code reviews.
The Importance of Linting
Linting is a process where a program analyzes code for potential errors, stylistic issues, and deviations from coding standards. Lint tools, or linters, examine the source code to identify and flag programming errors, bugs, and suspicious constructs. The primary purpose of linting is to improve code quality by enforcing a consistent style and catching common mistakes early.

DCM is explicitly designed for Dart and Flutter development. It provides a comprehensive set of linting rules tailored to these technologies, integrating with CI pipelines to enforce continuous coding standards.
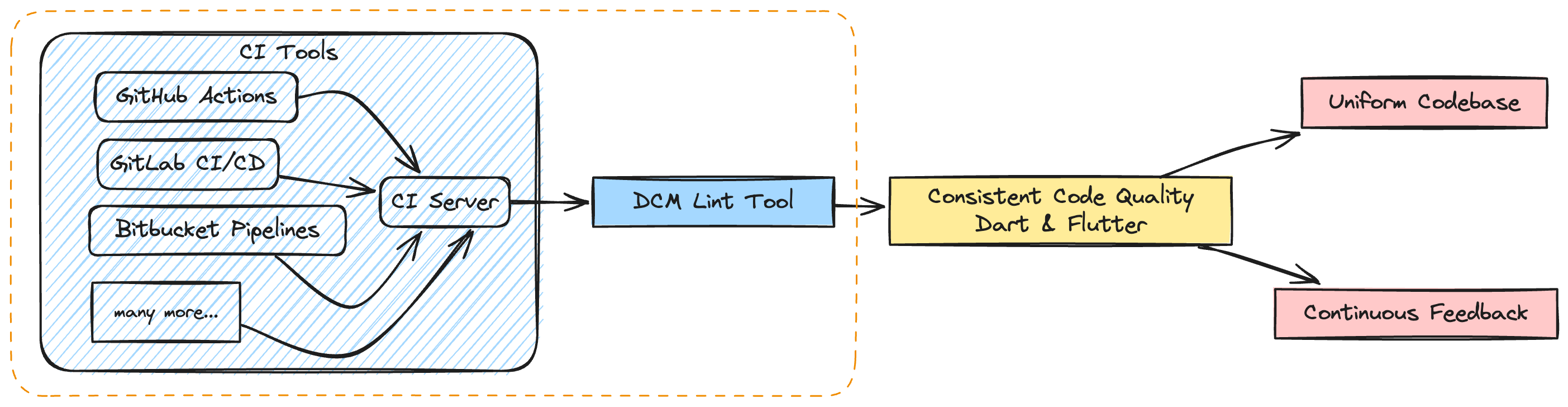
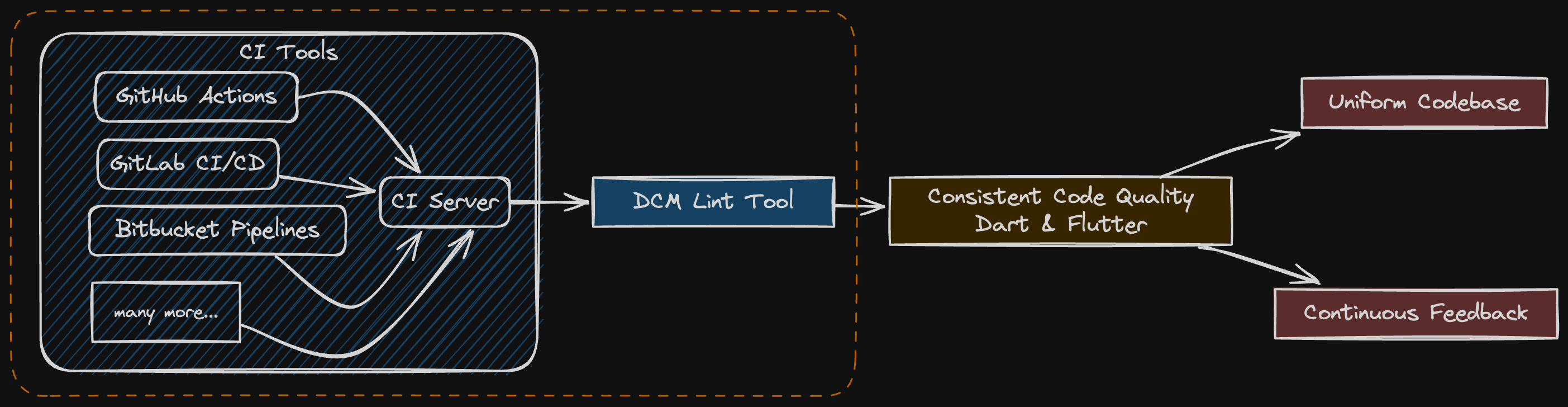
DCM helps teams by enforcing consistent coding styles and integrating with CI pipelines. By applying a consistent set of lint rules, DCM ensures that all team members adhere to the same standards, resulting in a uniform codebase. Integration with CI tools like GitHub Actions, GitLab CI/CD, and Bitbucket Pipelines provides continuous feedback on code quality, helping teams maintain high standards.
Teams with even higher standards can benefit from additional advanced checks like identifying unused code, duplicated code, and unused files. These checks go beyond basic linting and automated testing, providing deeper insights into the codebase's efficiency and cleanliness. Implementing such advanced checks ensures that the code is not only functional and consistent but also optimized and free of redundancies, leading to a more reliable and maintainable application.


CI Integration with DCM
DCM is designed to work with popular CI tools like GitHub Actions, GitLab CI/CD, and Bitbucket Pipelines, providing solid linting capabilities explicitly tailored for Dart and Flutter projects.


DCM offers several features that make it an invaluable tool for maintaining code quality:
- Comprehensive Linting Rules: DCM has many linting rules covering various aspects of coding standards, best practices, and potential errors. These rules can be customized to fit the specific needs of your project. To learn more, check out DCM's Rules documentation.
- Command-Line Interface: The tool provides a command-line interface (CLI) that allows developers to run linting checks locally before pushing changes. This ensures the code adheres to the defined standards before reaching the CI pipeline. Check out DCM's CLI documentation to learn more.
- Output Formats: DCM supports multiple output formats via CI, including console, JSON, Codeclimate, Gitlab, Checkstyle, and Github. These formats can generate detailed reports on linting results on your favorite CI, making it easy to analyze and address issues.
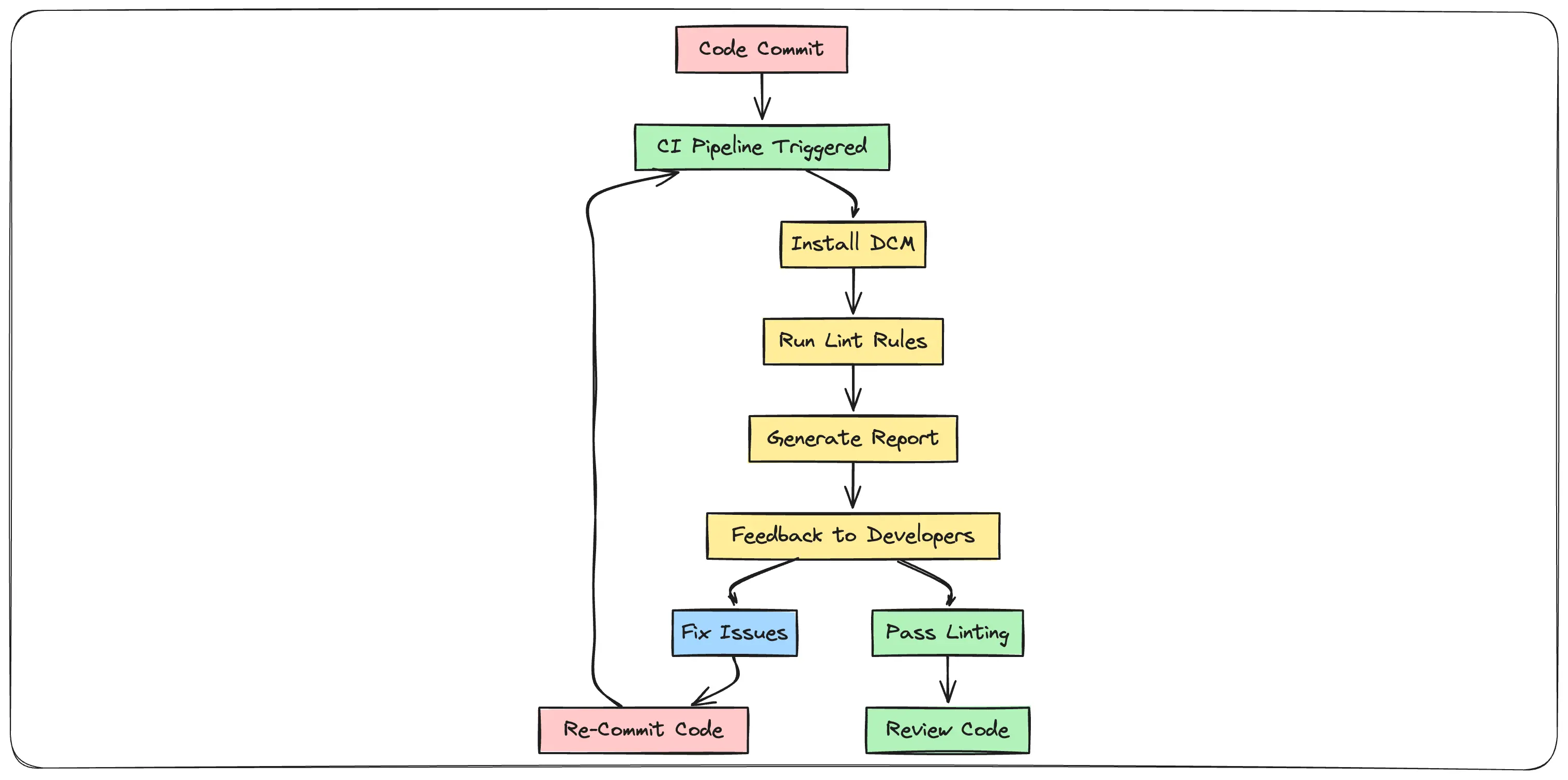
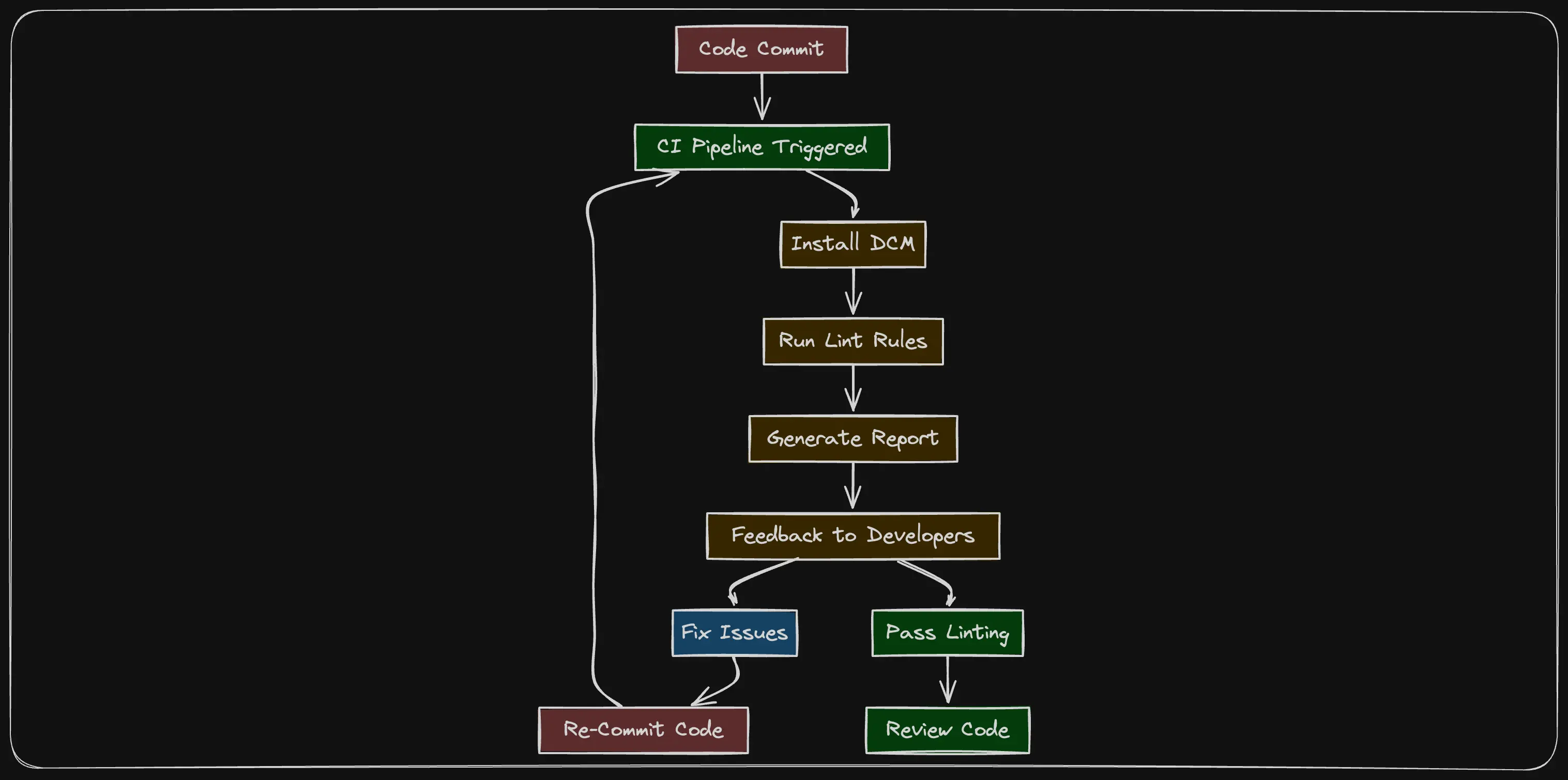
- Continuous Feedback: By integrating DCM into your CI pipeline, you ensure continuous feedback on code quality. Every time code is committed, the CI pipeline runs linting checks and provides immediate feedback, helping developers quickly identify and fix issues.
- Integration with CI Tools: DCM integrates smoothly with various CI tools. For instance:
- GitHub Actions: You can configure GitHub Actions to run DCM lint checks on every pull request or push, ensuring that only lint-compliant code is merged.
- GitLab CI/CD: GitLab pipelines can be set up to include DCM linting steps, providing continuous code quality checks as part of the build process.
- Bitbucket Pipelines: Users can incorporate DCM into their pipeline configurations to maintain high coding standards and receive immediate feedback on code changes.
- Since DCM supports multiple output formats, you can integrate it into any CI tools you are working on, for example, Sonar, Jenkins
Let's take a look at an example. Github Action is one of the most popular CI among Flutter and Dart developers.
Integrating DCM to your CI is as easy as adding the CQLabs/setup-dcm to your step.
name: DCM
On:
pull_request:
branches: [main]
push:
branches: [main]
jobs:
check:
runs-on: ubuntu-latest
steps:
- name: Checkout
uses: actions/checkout
- name: Install Dart and Flutter
uses: subosito/flutter-action
- name: Install dependencies
run: flutter pub get
- name: Install DCM
uses: CQLabs/setup-dcm
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
- name: Run DCM
run: dcm analyze --ci-key="${{ secrets.DCM_CI_KEY }}" --email="${{ secrets.DCM_EMAIL }}" lib
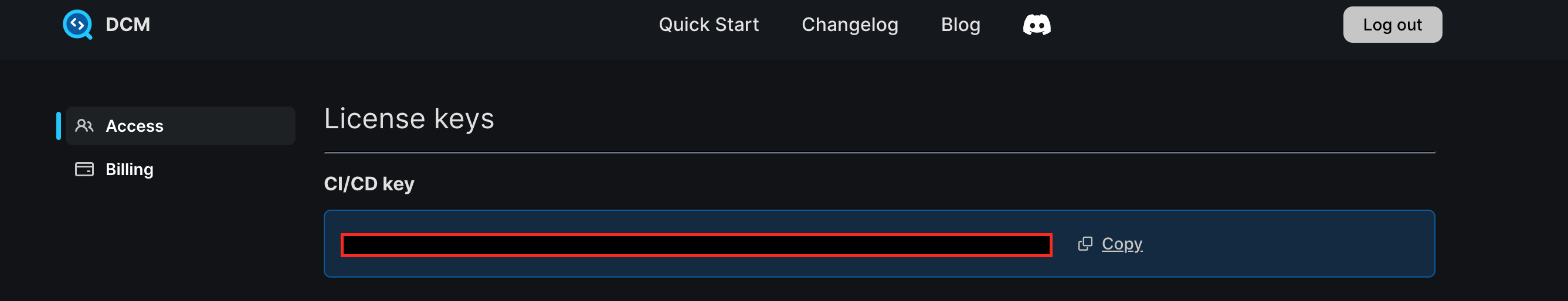
You can grab your DCM_CI_KEY in your dashboard and add it back to your CI environment as a secret variable.

Then you have essentially run any commands for the output result, for instance,
dcm run --analyze --unused-code lib # or dcm r --analyze --unused-code lib
Or you can use the direct command:
dcm analyze lib
// and
dcm check-unused-code lib
DCM is a code quality tool that helps your team move faster by reducing the time spent on code reviews, finding tricky bugs, identifying complex code, and unifying code style.
Using DCM Reporters for Optimal CI Integration
When running DCM.dev within your CI pipeline, the tool outputs the linting results to the console by default, as the example above does.
However, to make the most of DCM, you should utilize its ability to format output according to your CI needs. The --reporter option in DCM CLI allows you to specify the output format, making it easier to integrate with various CI tools and provide actionable feedback to developers.
Here are the supported output formats and their typical use cases:
-
Console: The default output format, suitable for quick checks and local development. It displays the linting results directly in the console, providing immediate feedback to developers.
-
JSON: Using
-reporter=json, the output is formatted as JSON. This format is ideal for programmatically processing the results, such as sending them to a monitoring service, storing them for historical analysis, or integrating them with other tools that can parse JSON. -
Codeclimate: The
-reporter=codeclimateformat is designed for integration with Codeclimate. With this format, you can directly feed the linting results into Codeclimate's analysis tools. -
GitLab: With
-reporter=gitlab, the results are formatted specifically for GitLab CI/CD pipelines. This allows GitLab users to take full advantage of GitLab’s built-in features for displaying code quality reports within merge requests and CI/CD pipeline results.
-
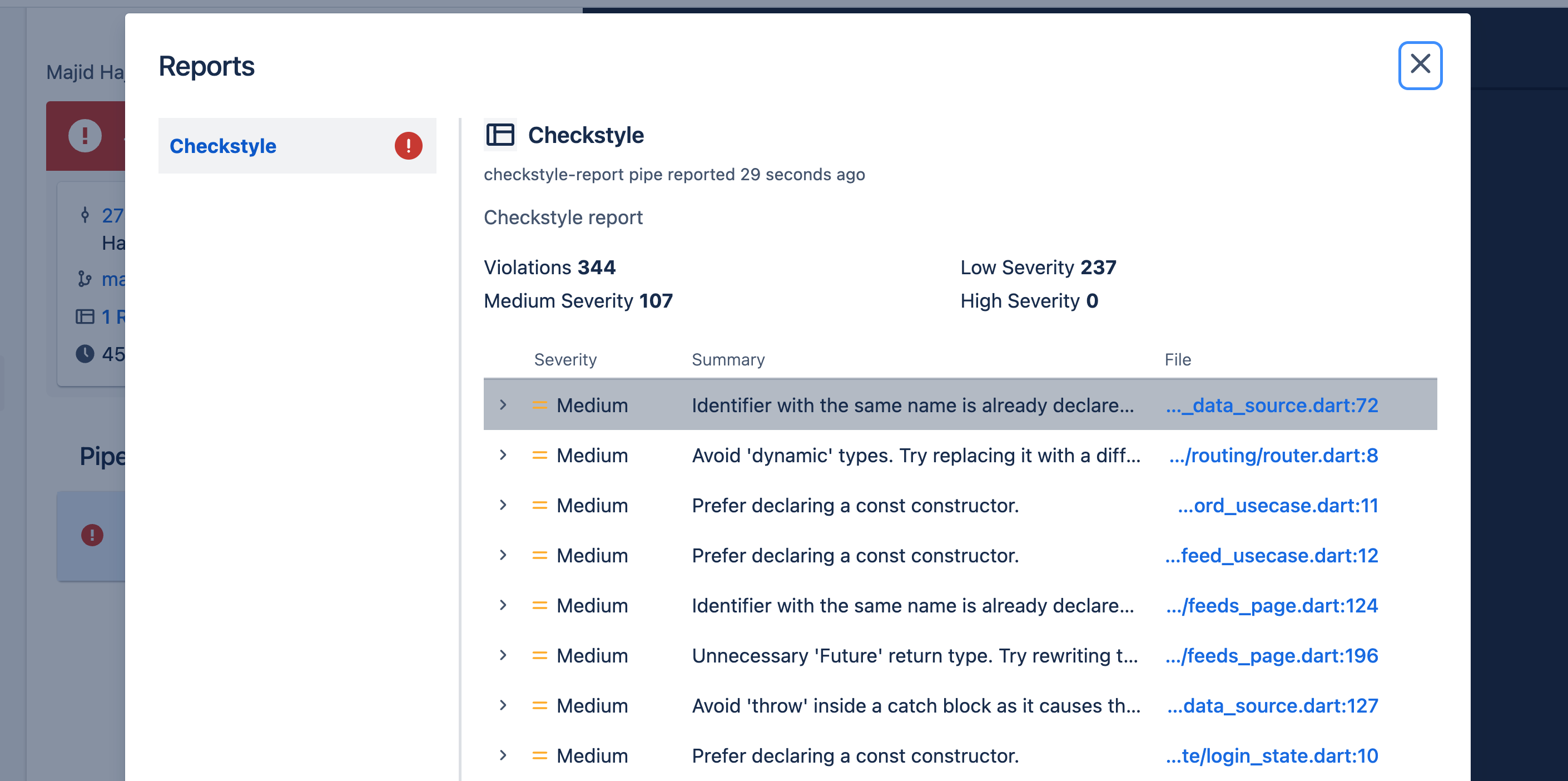
Checkstyle: The
-reporter=checkstyleformat produces results in a format compatible with Checkstyle, a static code analysis tool. Many CI systems, including Bitbucket Pipelines, support Checkstyle reports, enabling you to integrate linting results and display them directly in the CI/CD dashboard.
-
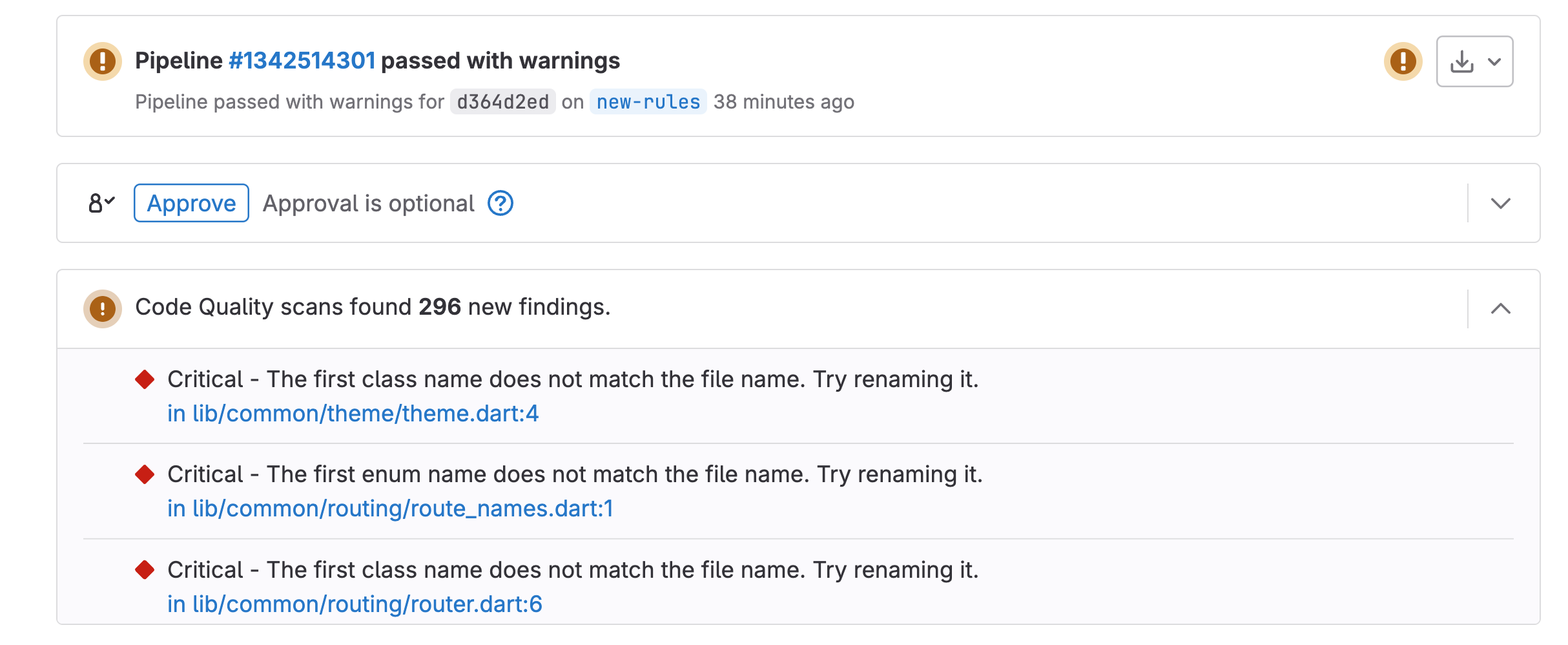
GitHub: The
-reporter=githubformat integrates linting results with GitHub Actions, allowing results to be displayed in pull requests. This format helps developers see linting issues directly in their GitHub workflow, making it easier to address issues before merging.
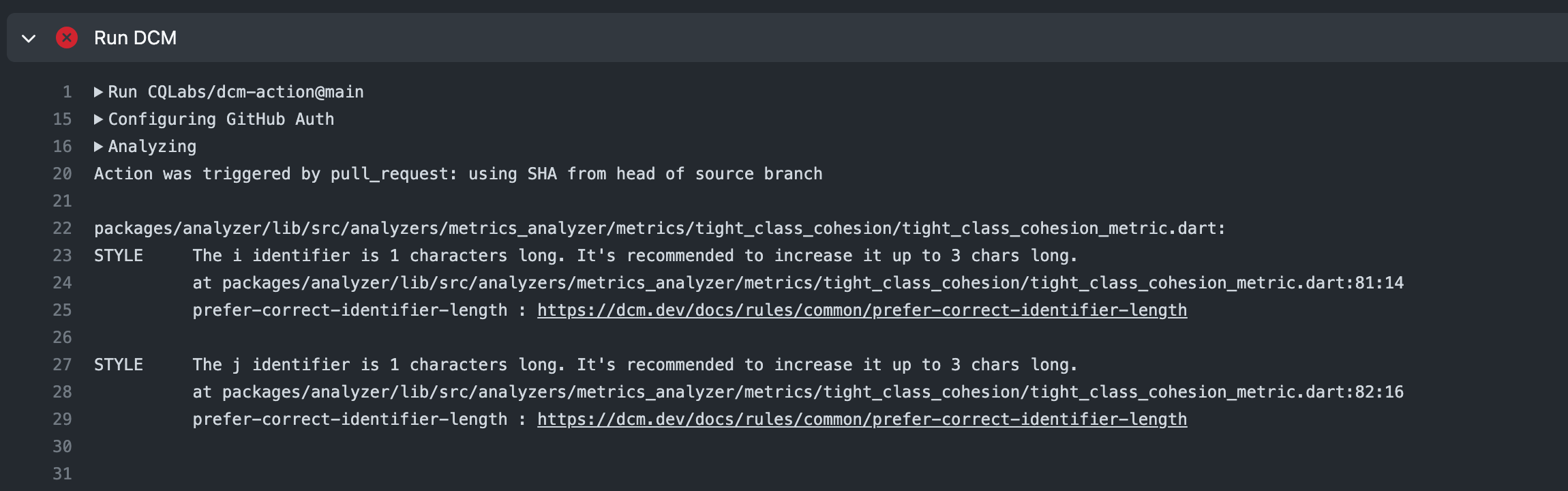
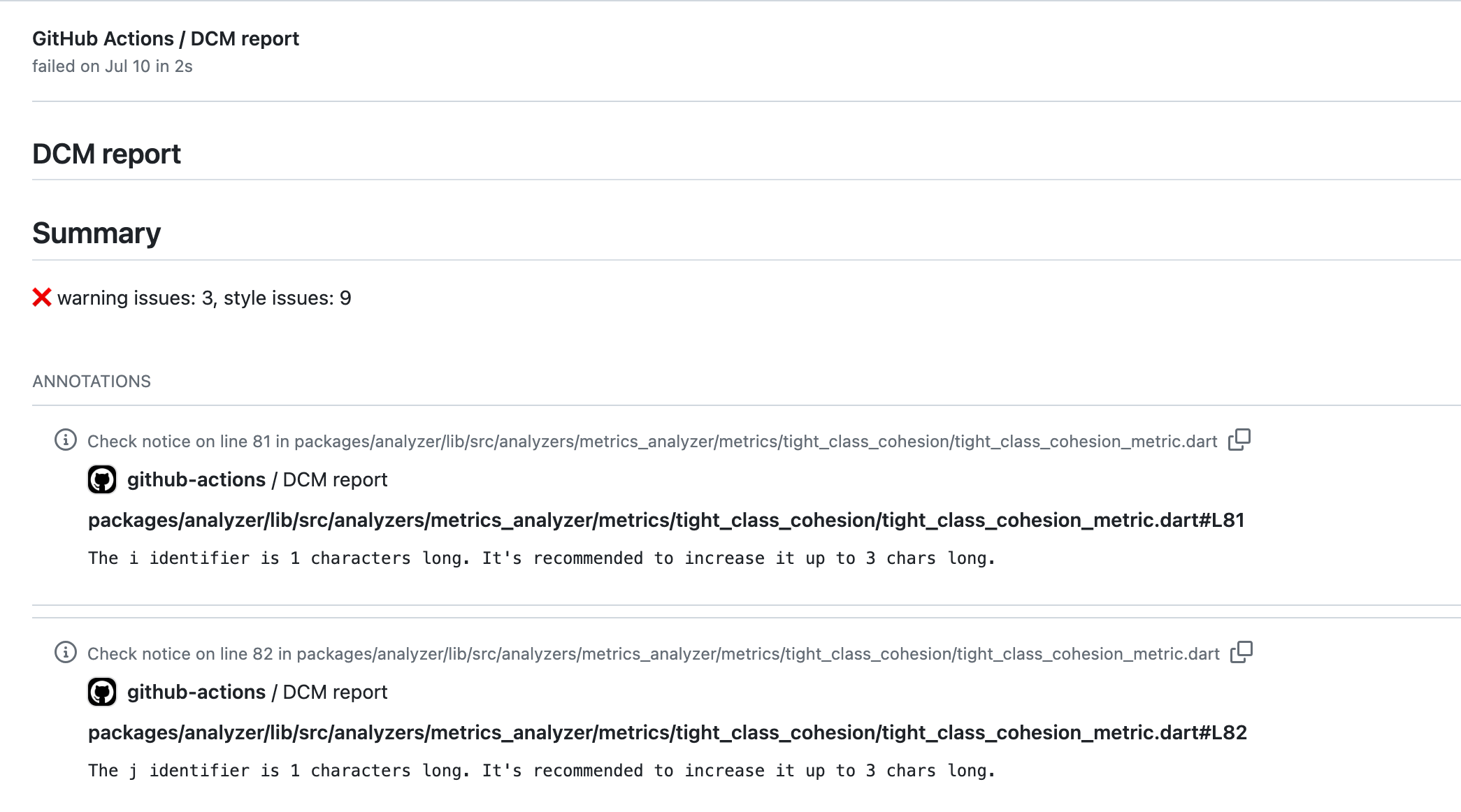
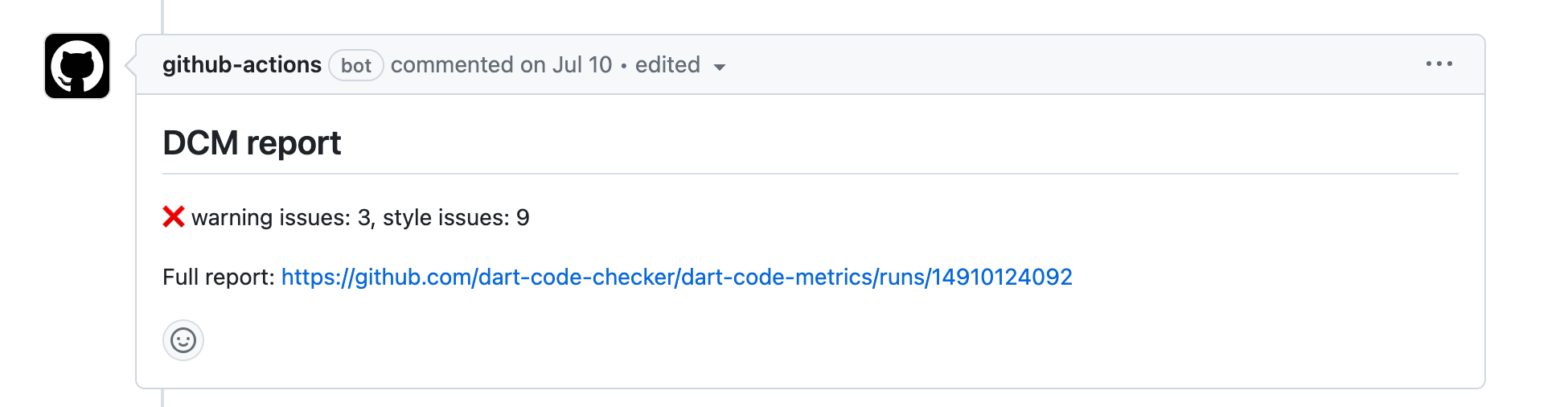
Here is a quick overview of the report on GitHub after integrating with CI:



While this example supports GitHub action, DCM also supports multiple platforms; you can read the complete DCM Integration with GitHub documentation here, and if you are using Gitlab or Bitbucket, here are two documents that you can check out:
Enjoying this article?
Subscribe to get our latest articles and product updates by email.
Conclusion
Integrating Continuous Integration (CI) with DCM is essential for maintaining high-quality and consistent code in Dart and Flutter projects. DCM offers comprehensive linting rules, a solid command-line interface, and various output formats, making it an easy-to-use tool for development teams.
Its seamless integration with CI tools like GitHub Actions, GitLab CI/CD, Bitbucket Pipelines, and many more ensures continuous feedback on code quality, helping developers adhere to coding standards and catch issues early.
If you still need a special request or question that we need to cover in this article or potentially in our documentation, join our Discord and let us know. We would love to hear from you.
