Find and fix
problems in your code
Advanced linter
for Flutter development teams.
475+ unique configurable rules
dcm:
rules:
- avoid-unused-parameters
- avoid-unrelated-type-assertions
- prefer-return-await
- always-remove-listener
- use-setstate-synchronously
- avoid-incomplete-copy-with
- dispose-fields
- proper-super-calls
- avoid-redundant-asyncQuick fixes
- Quick Fix...
- Move first
- Ignore proper-super-calls for this line
- Ignore proper-super-calls for the entire file
- Fix all auto-fixable problems
- Extract...
- Extract Method
- Wrap With ...
Code quality checks
$: dcm check-unused-code lib$: dcm check-code-duplication lib$: dcm check-unused-files lib$: dcm check-dependencies lib$: dcm check-unused-l10n lib$: dcm check-parameters lib
22+ code health metrics
dcm:
metrics:
cyclomatic-complexity: 20
number-of-parameters: 4
maximum-nesting-level: 5
widgets-nesting-level: 5
number-of-used-widgets: 20
depth-of-inheritance-tree: 3
number-of-imports: 10
maintainability-index: 50
halstead-volume: 150Used by amazing teams
Make fewer mistakes and speed up code reviews
DCM helps you spend less time on searching and fixing bugs, so you can focus more on what matters:
building great software.
1class _MyWidgetState extends State<MyWidget> {
2
3 Widget build(BuildContext context) {
4 setState(() {
5 myState = "Hello, Flutter!";
6 });
7
8 return Text(myState);
9 }
10}Detect
problems
Find issues with 475+ unique lints
DCM statically analyzes your code with lint rules to quickly find problems and suggests fixes. The rules provided by DCM are not available in the built-in Dart SDK linter, but they are very handy.
Configure rules
All rules provided by DCM can be configured, so you can customize them to work exactly the way you need for your projects. You can also use rule presets to always have up to date rules list.
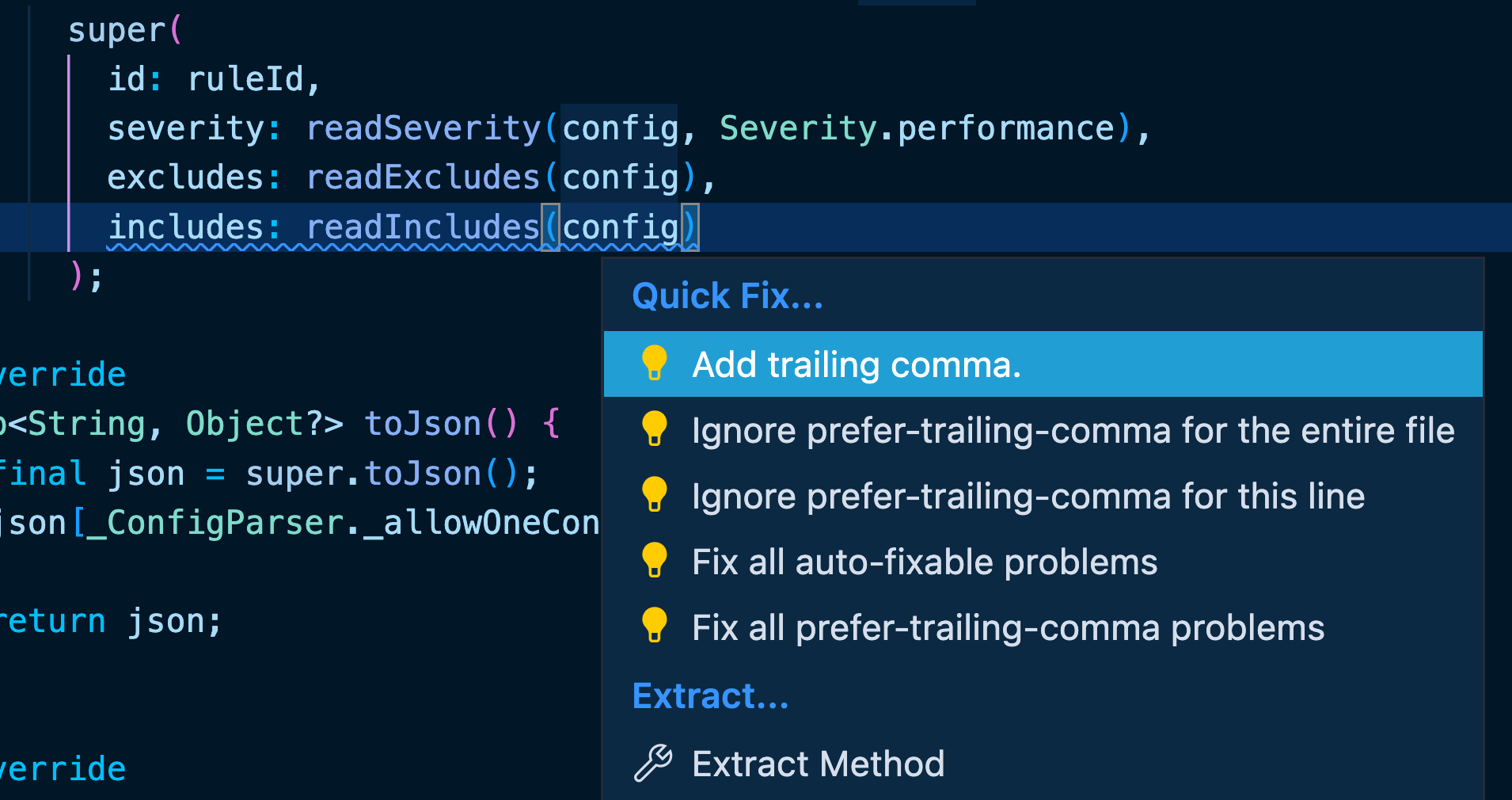
Learn moreApply
quick fixes
Via IDE code actions
Some rules provide a quick fix to help you address the issue faster. Applying several fixes at once via "fix all of type" or "fix all in a file" is also available.
From the console
To speed up issues resolution even more, quick fixes can be applied to the entire project via "dcm fix".
Learn more
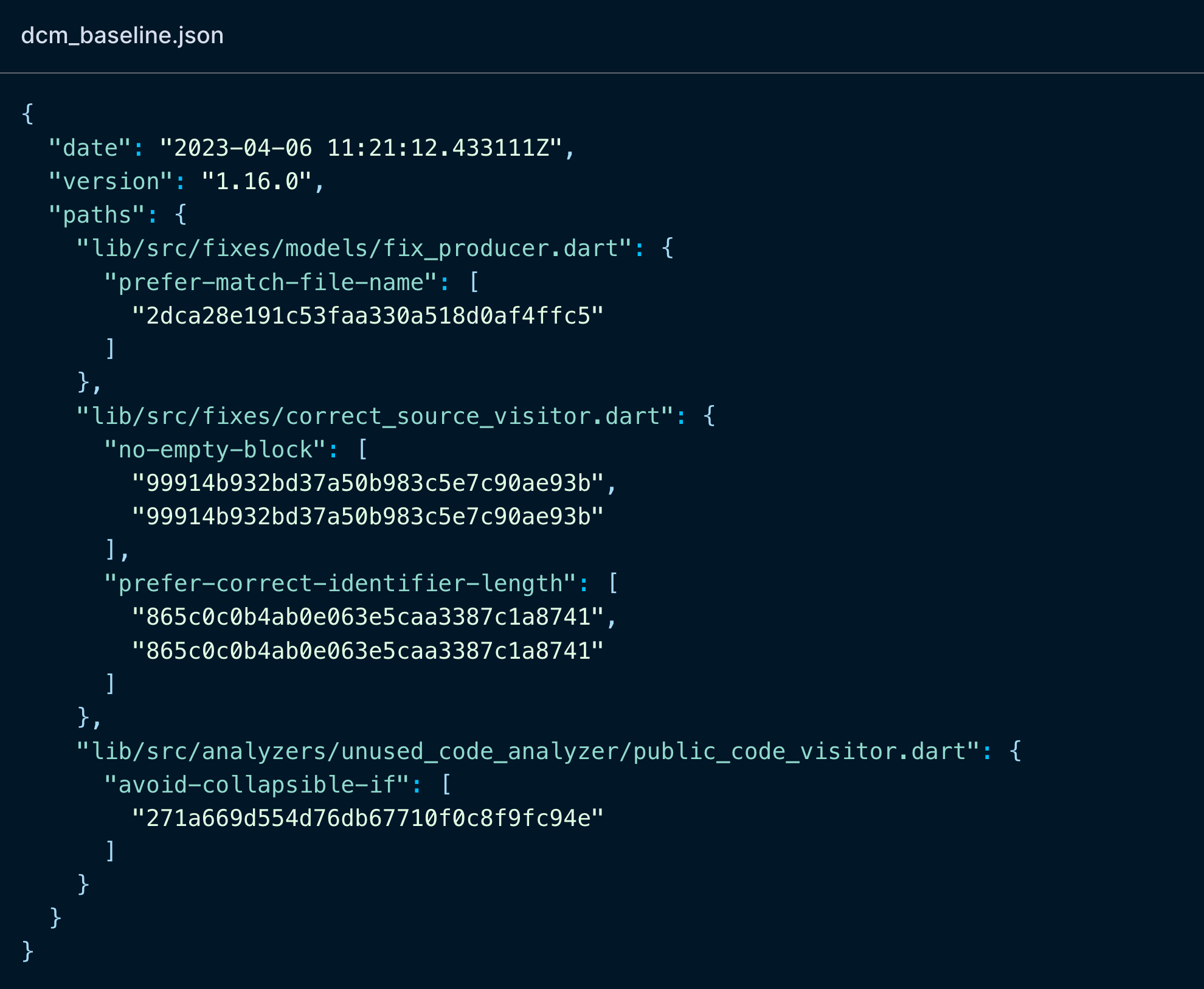
Integrate effortlessly
into existing projects
Focus on new issues with Baseline
Don't have time to fix all existing issues? Simply enable the baseline to focus only on the new issues. Old issues will be highlighted only when the related code is changed.
Quick start with presets
To get started quickly, use the "recommended" preset of about 150 rules that focus primarily on potential bugs.
Learn more
1dcm:
2 extends:
3 - recommended
4 - nullability
5 rules:
6 - members-ordering
7 - avoid-watch-outside-buildRun code
quality checks
Unused code
Even though the Dart compiler might optimize your code and exclude unused parts, maintaining such code is still your burden.
To find unused code in your codebase, try check-unused-code.
Unused files
Want to be sure that all the files in your project are actually used? Try check-unused-files.
You will also get a separate warning about files that are used only in tests.
Unused localization
Want to reduce your app bundle and amount of work for your localization team? Check if any localization in your codebase is unused.
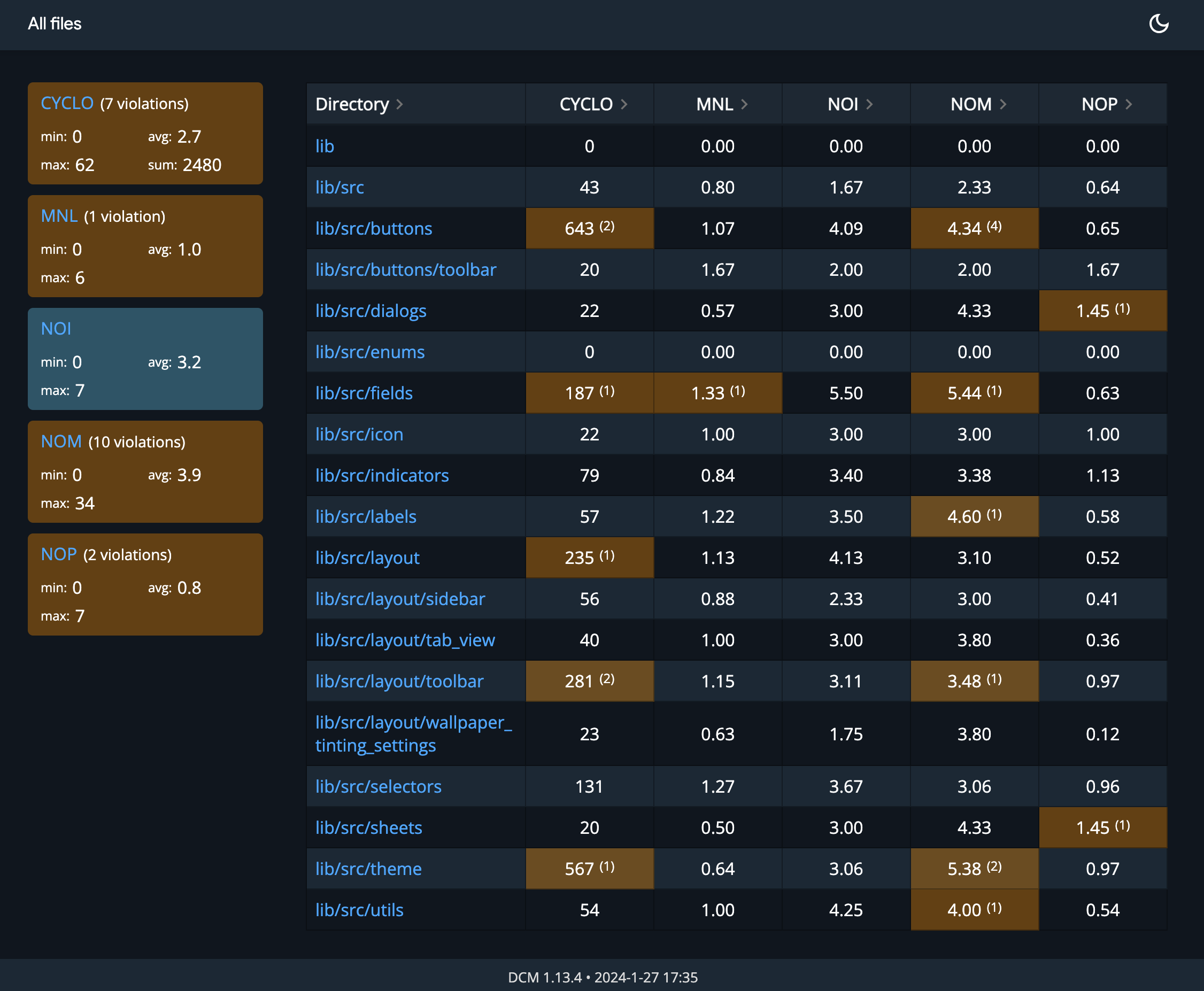
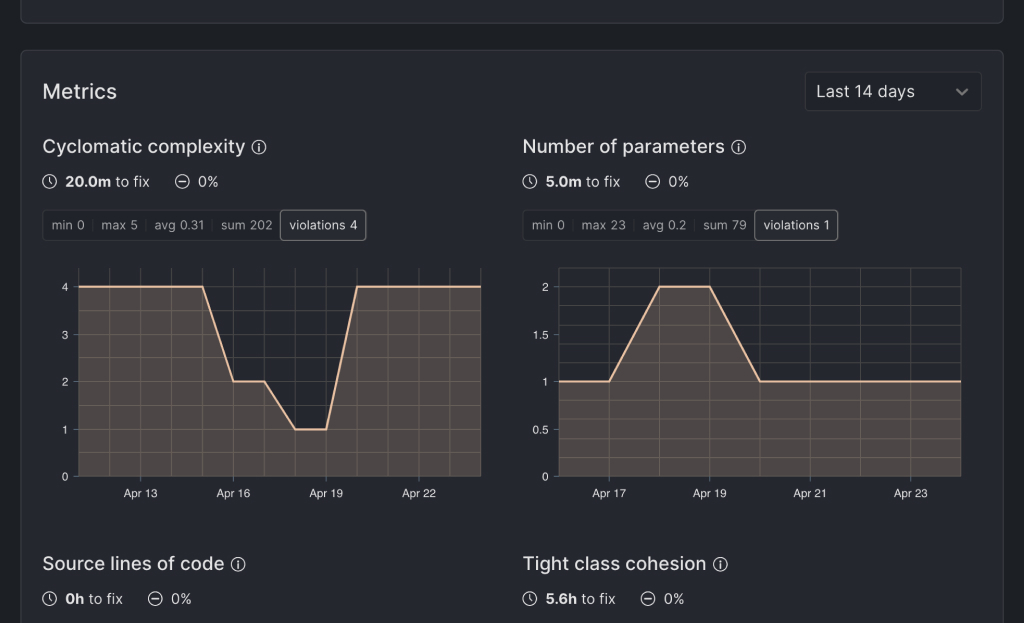
Learn moreTrack code health
with metrics
Identify complex areas
Helps detect places in the codebase that need the most attention in terms of complexity / tech debt.
Maintain code quality
Provides instant feedback on pull requests, helping to ensure that code stays easy to maintain.
Learn more1dcm:
2 metrics:
3 cyclomatic-complexity: 20 # CYCLO
4 maximum-nesting-level: 5 # MNL
5 number-of-parameters: 4 # NOM
6 widgets-nesting-level: 5 # WNL
7 number-of-used-widgets: 20 # NUW
8 depth-of-inheritance-tree: 3 # DIT
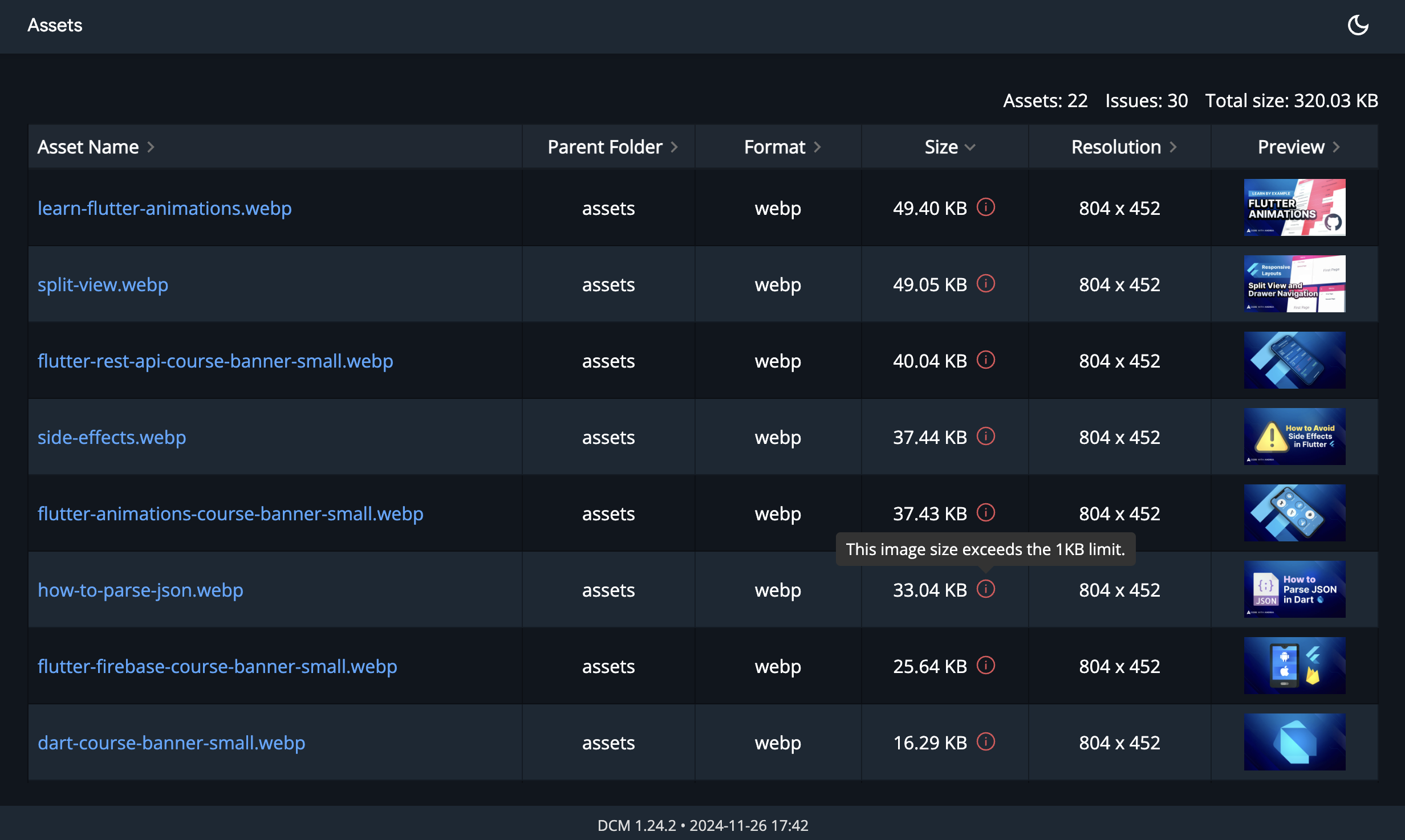
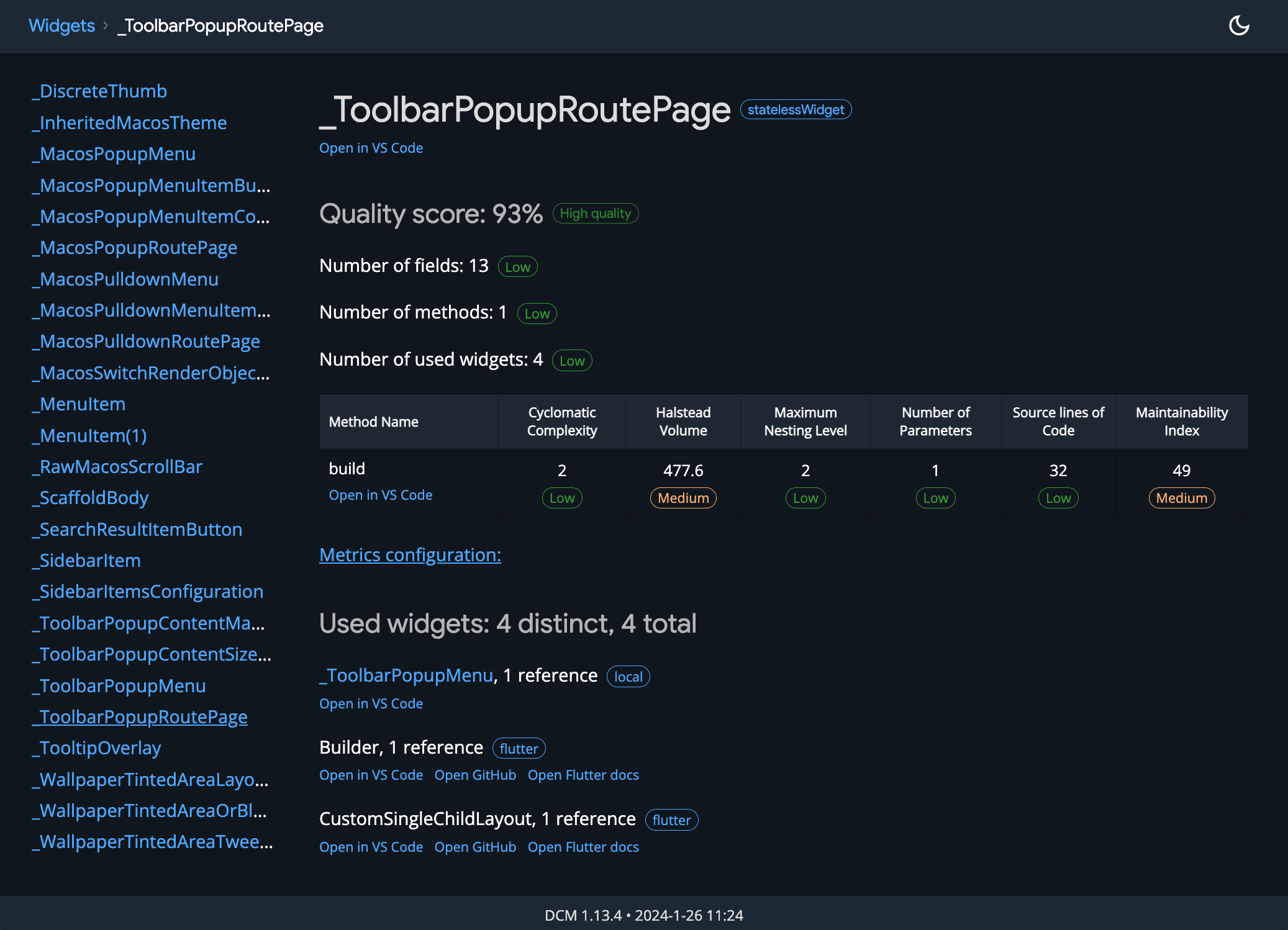
Analyze widgets
and image assets
Low quality or similar widgets
Check how your widgets are used, their quality score, and how many similar widgets you have.
Non-optimal assets
Quickly find unoptimized, incorrectly named assets. For high-resolution images, detect missing or unused ones.
Learn more

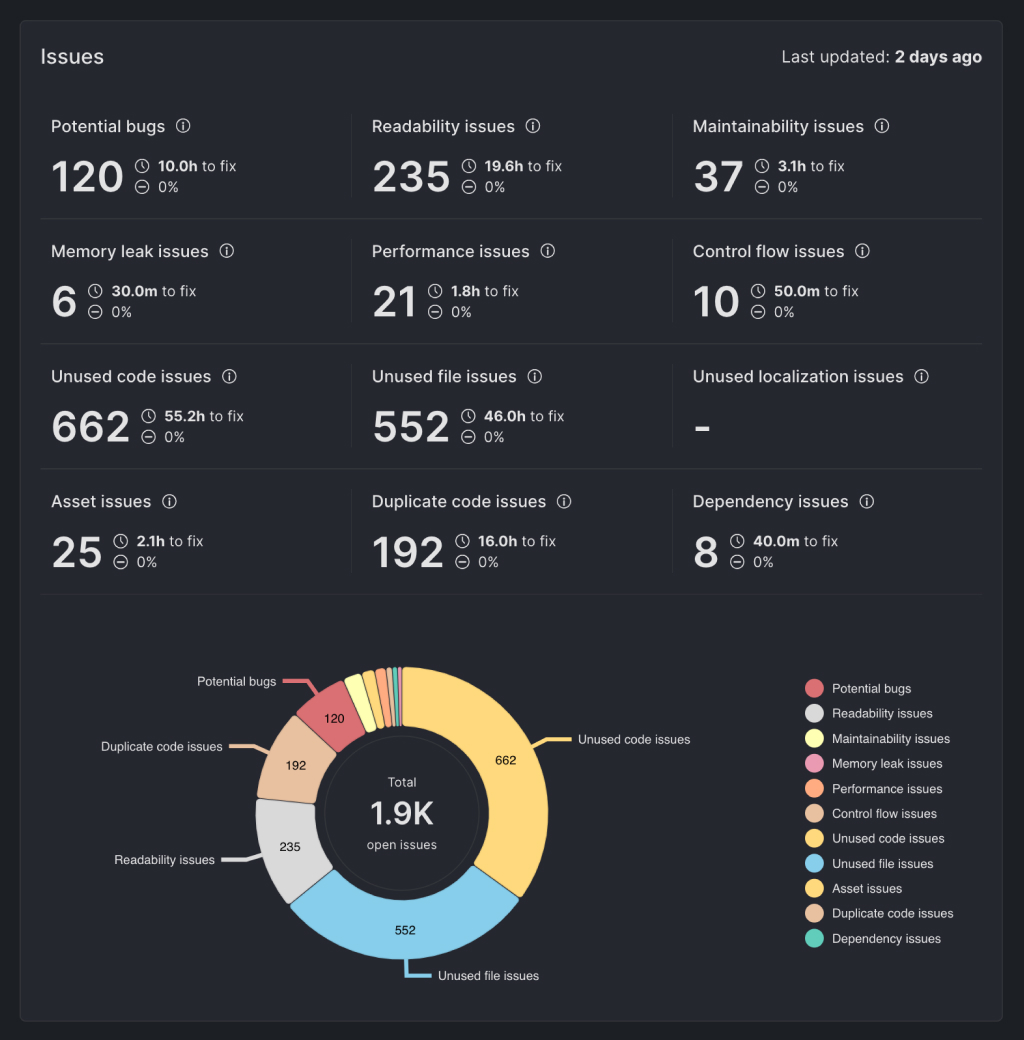
Monitor your code
quality trends
Get an aggregated overview
Quickly access the latest state of all open issues across all your projects.
Observe changes over time
Easily spot unexpected changes and act quickly to resolve them.
Learn more

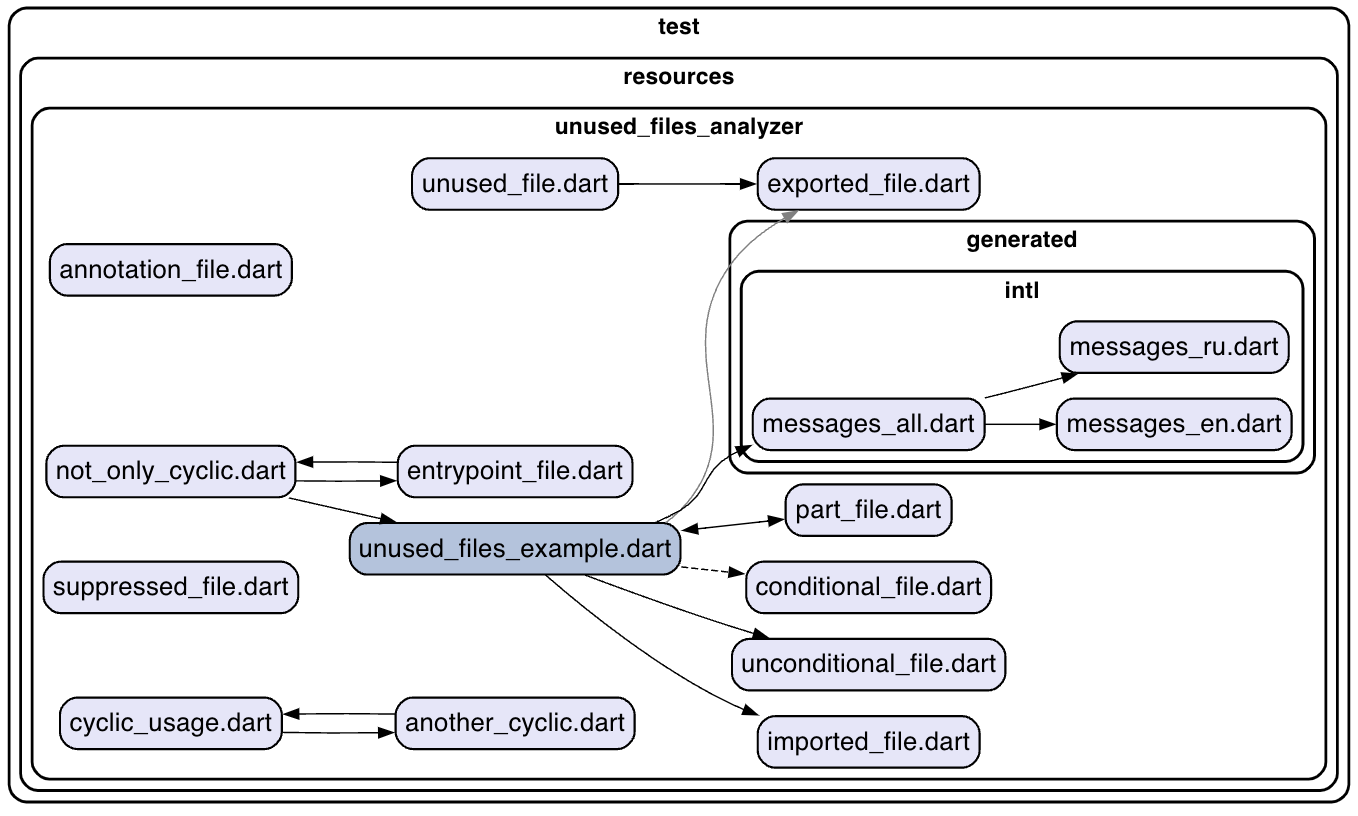
Analyze your
project structure
Avoid unexpected dependencies
Ensure your team is following architectural agreements and avoid dependencies between business logic and UI.
Get a high-level overview
Need to get a high-level overview of how your modules depend on each other? Just pass a regular expression to group files into modules.
Learn more
IDE integrations
Enable DCM for your favorite IDE.
What our users think
We're lucky to have a community that inspires us every day.
Read first-hand why people love DCM.
At Chili code quality is always a priority and adding DCM to our development flow elevated this process on several levels. Thanks to the abundant list of rules, a lot of potential problems are eliminated even before committing the code and getting to code review, which saves time and unnecessary back & forth. The DCM team is also very receptive to feedback and regularly releases new rules, as well as helps us with any issues. Our whole team is happy and unanimously agrees that DCM is a great productivity booster.
How DCM can help
your team?
For Developers
- Get fast feedback on your changes
- Avoid debugging tricky bugs
- Reduce the time spent on fixing bugs
- Work with standardized code in all projects
- Convince others to address tech debt
For Team Leads
- Speed up code reviews
- Gain visibility over codebase quality
- Improve reliability
- Improve release consistency
- Speed up onboarding for new developers
For Stakeholders
- Keep your users happy
- Rework less, innovate more
- Lower maintenance cost
- Reduce operability risk, avoid business disruption
- Improve release consistency
Ready to fix your code?
Start today