Analyze Assets
Reports various issues with image assets.
Shows issues with incorrect formats / incorrect naming / exceeding size / incorrect resolution / missing or unused high-resolution images.
This command analyzes assets that are added to the flutter:assets section in the pubspec.yaml.
To execute the command, run:
$ dcm analyze-assets lib # or dcm aa lib
Full command description:
Usage: dcm analyze-assets [arguments] <root directory>
-h, --help Print this usage information.
--size Size limit for image assets.
(defaults to "500KB")
--webp Require converting .jpg and .png images to .webp.
--naming Required naming convention for image assets.
[pascal, kebab, snake]
--[no-]resolution Find missing or incorrect resolution-aware image assets.
(defaults to on)
--allowed-formats List of allowed formats for particular folders (e.g. icons:svg).
-r, --reporter="console" (--output-format) Analysis output format.
[console (default), html, json, codeclimate, gitlab, checkstyle, sonar]
-a, --absolute-path Use absolute path for console reporter output.
-o, --output-dir="OUTPUT" Write HTML output to OUTPUT.
(defaults to "assets_report")
--open Automatically open generated HTML report.
--output-to="path/to/file" Path to the file with the analysis output.
--report-all Report all assets for console and json reporters (default is to report only assets with issues).
-c, --print-config Print resolved config.
--root-folder="./" Root folder.
(defaults to the current directory)
-s, --sdk-path="directory-path" Dart SDK directory path.
If the project has a `.fvm/flutter_sdk` symlink, it will be used if the SDK is not found.
-e, --exclude="{**/*.g.dart,**/*.freezed.dart}" Files to exclude (in Glob syntax).
(defaults to "{**/*.g.dart,**/*.freezed.dart}")
--root-exclude Files to exclude, relative to the root folder (in Glob syntax).
--[no-]congratulate Show output even when there are no issues.
--verbose Show verbose logs.
--ci-key The license key to run on CI server. Can be provided via DCM_CI_KEY env variable.
--email The email used to purchase the license. Can be provided via DCM_EMAIL env variable.
--no-analytics Disable sending anonymous usage statistics.
--[no-]fatal-found Treat asset issues as fatal.
(defaults to on)
Supported Modes
Images with Exceeding Size
To find images with exceeding size, pass the --size=10KB CLI option (default threshold is 500KB).
This option accepts a number and a unit (e.g. 10KB, 1MB or 100B).
Incorrect, Missing or Unused High-Resolution Images
To find incorrect, missing or unused high-resolution images, pass the --resolution CLI flag.
A high-resolution image is considered incorrect when the resolution does not match the modifier. For example, the regular image is 200x100 and the 2.0x version of it is 300x150 (when it should be 400x200).
An image is considered missing a high-resolution alternative when there are multiple folders for high-resolution versions (e.g. 2.0x and 3.0x), but only 2.0x image is present.
A high-resolution image is considered unused when there is no regular image for that resolution (for example, there is assets/images/2.0x/icon.png but no assets/images/icon.png).
Images that Can Be Converted to WebP (disabled by default)
To find images that can be converted to .webp, pass the --webp CLI flag.
Converting images to WebP helps reduce their size (by at least 25%, but in some cases by 5-6 times) which reduces the overall size of an app's bundle.
While WebP is a more efficient format than PNG and JPG, not all platforms recognize it as an image format (e.g. you might not be able to view it in a native image app). Keep this in mind before converting any image that you intend to use this way.
Images with Incorrect Naming (disabled by default)
To find images with incorrect naming, pass the --naming=kebab CLI option.
This option supports 3 different naming conventions: pascal, kebab and snake.
Images in Incorrect Folders (disabled by default)
To find images placed in incorrect folders, pass the --allowed-formats= CLI option.
This option accepts a comma-separated list of key:value pairs that represent folders and expected formats.
For example, passing --allowed-formats=icons:svg,img:png will report any non-svg image inside the icons folder and any non-png image inside the img folder.
Reporting All Assets
By default only the HTML reporter shows all assets.
To enable output of all assets (regardless of the number of issues) for other reporters, pass the CLI flag --report-all.
Output Example
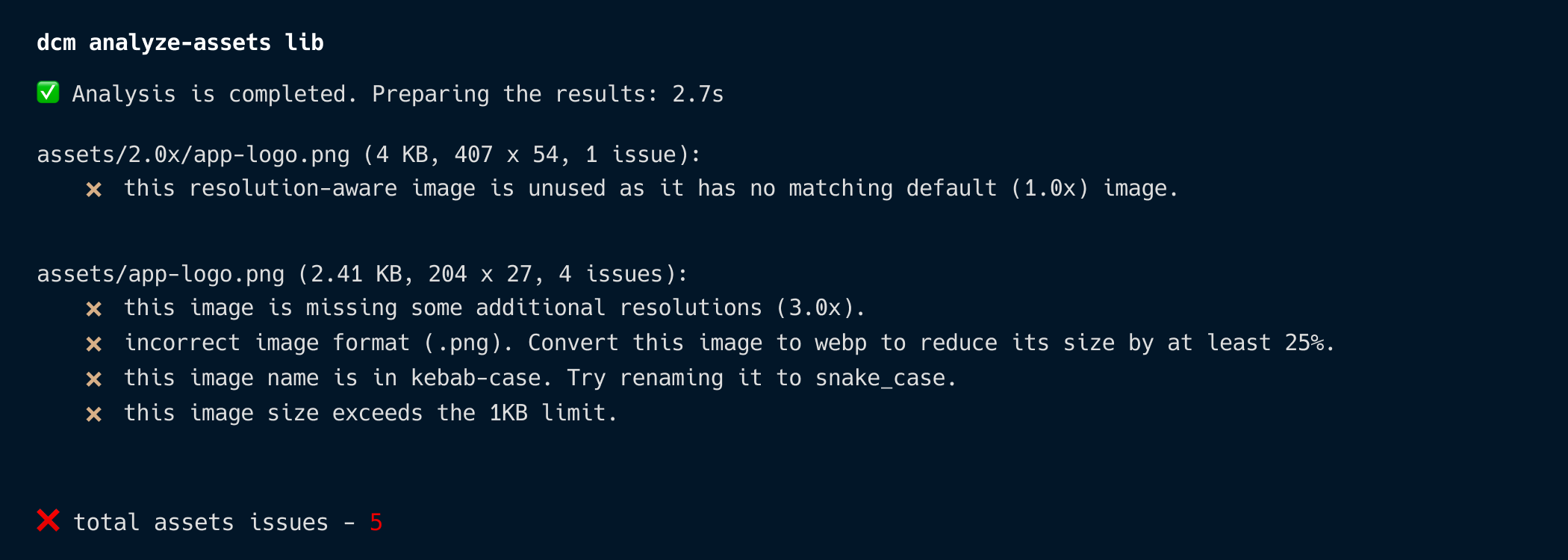
Console (default)
Use --reporter=console to get output in console format.

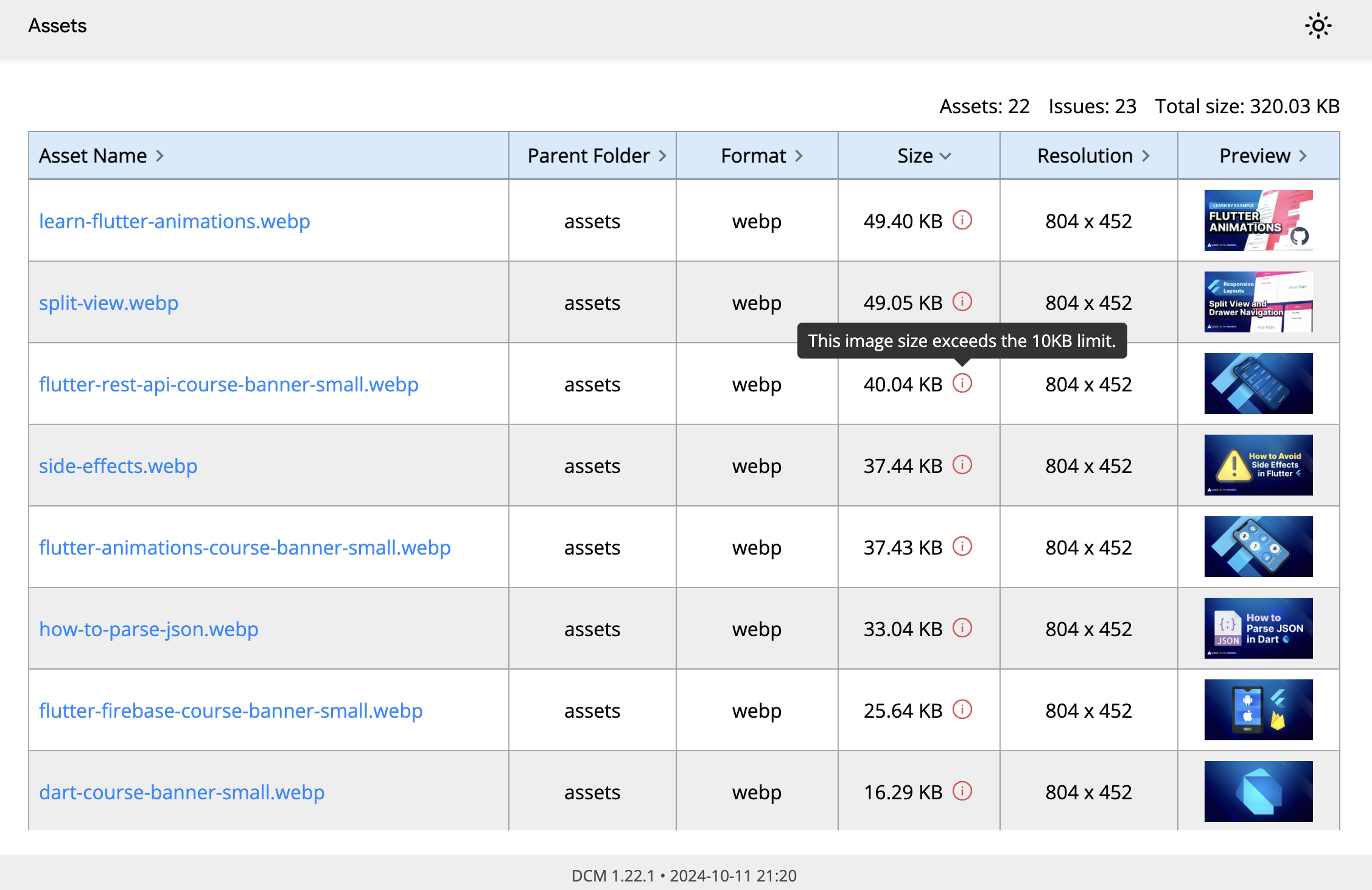
HTML
Use --reporter=html to get output in HTML format.

PDF Report
To generate a PDF file from the HTML report page, use the browser ctrl+P/cmd+P menu and save the page as PDF.
JSON
Use --reporter=json to get output as a single JSON object containing metadata and the list of widgets.
Format specification
The root object fields are
formatVersion- an integer representing the format version (will be incremented each time the serialization format changes)timestamp- a creation time of the report in YYYY-MM-DD HH:MM:SS formatassetResults- an array of objectssummary- an array of objects
{
"formatVersion": 10,
"timestamp": "2024-04-11 14:44:42",
"assetResults": [
{
...
},
{
...
},
{
...
}
],
"summary": [
{
...
},
{
...
}
]
}
The result object fields are
path- a relative path to the target fileissues- an array of issues detected in the target fileextension- asset file formatname- asset nameresolution- asset resolution (e.g. 100 x 200)size- asset size in KB or MBsizeBytes- asset size in bytes
{
"path": "assets/some_image.jpg",
"issues": [
...
],
"extension": "jpg",
"name": "some_image.jpg",
"resolution": "100 x 200",
"size": "1KB",
"sizeBytes": "1024",
}
The issue object fields are
id- issue idmessage- a message that describes the issueeffortMinutes- an estimated effort to fix the issue (in minutes)
{
"id": "webp-asset-issue",
"message": "Incorrect image format (.png). Convert this image to webp to reduce its size by at least 25%.",
"effortInMinutes": 15,
}
The summary-record object fields are
title- a message with the summary entry titlevalue- the actual value of the entry
{
"title": "Total asset issues",
"value": 5
},
{
"title": "Scanned assets",
"value": 22
},
{
"title": "Total size",
"value": "320.03 KB"
}
Old format specification (prior to DCM 1.26.0)
The root object fields are
formatVersion- an integer representing the format version (will be incremented each time the serialization format changes)timestamp- a creation time of the report in YYYY-MM-DD HH:MM:SS formatassets- an array of objectssummary- an array of objects
{
"formatVersion": 1,
"timestamp": "2024-04-11 14:44:42",
"assets": [
{
...
},
{
...
},
{
...
}
],
"summary": [
{
...
},
{
...
}
]
}
The asset object fields are
issues- an array of issues detected in the target filename- asset nameresolution- asset resolution (e.g. 100 x 200)size- asset size in KB or MBsizeBytes- asset size in bytestype- asset formatpath- a relative path to the target file
{
"issues": [
...
],
"name": "some_image.jpg",
"resolution": "100 x 200",
"size": "1KB",
"sizeBytes": "1024",
"type": "jpg",
"path": "assets/some_image.jpg",
}
The summary-record object fields are
title- a message with the summary entry titlevalue- an actual value of the entry
{
"title": "Scanned assets",
"value": 50,
}
The issue object fields are
id- issue idmessage- a message that describes the issue
{
"id": "webp-asset-issue",
"message": "Incorrect image format (.png). Convert this image to webp to reduce its size by at least 25%.",
}
GitLab
Use --reporter=gitlab to get output in a GitLab-compatible format. To learn how to integrate DCM with GitLab, refer to this guide.
Code Climate
Use --reporter=codeclimate to get output in Code Climate format.
Output example
{"type":"issue","check_name":"webp-asset-issue","description":"Incorrect image format (.png). Convert this image to webp to reduce its size by at least 25%.","categories":["Bug Risk"],"location":{"path":"assets/toggle-day.png","positions":{"begin":{"column":1,"line":1},"end":{"column":1,"line":1}}},"severity":"major","fingerprint":"cfd85ce061322a0c5df1f416a097627d"}
{"type":"issue","check_name":"resolution-asset-issue","description":"This image is missing some additional resolutions (3.0x).","categories":["Bug Risk"],"location":{"path":"assets/toggle-day.png","positions":{"begin":{"column":1,"line":1},"end":{"column":1,"line":1}}},"severity":"major","fingerprint":"af4c0403ac8f795976e4d288bf527ed9"}
Checkstyle
Use --reporter=checkstyle to get output in Checkstyle format.
Output example
<?xml version="1.0"?>
<checkstyle version="10.0">
<file name="assets/toggle-day.png">
<error line="0" severity="warning" message="Incorrect image format (.png). Convert this image to webp to reduce its size by at least 25%." source="webp-asset-issue"/>
<error line="0" severity="warning" message="This image is missing some additional resolutions (3.0x)." source="resolution-asset-issue"/>
</file>
<file name="assets/app-logo.png">
<error line="0" severity="warning" message="Incorrect image format (.png). Convert this image to webp to reduce its size by at least 25%." source="webp-asset-issue"/>
<error line="0" severity="warning" message="The width (407) of the resolution-aware image does not match the resolution modifier (3.0x). The width of the original image is 204." source="resolution-size-asset-issue"/>
<error line="0" severity="warning" message="The height (54) of the resolution-aware image does not match the resolution modifier (3.0x). The height of the original image is 27." source="resolution-size-asset-issue"/>
<error line="0" severity="warning" message="This image is missing some additional resolutions (2.0x)." source="resolution-asset-issue"/>
</file>
</checkstyle>
Checkstyle format is supported by Bitbucket. To learn how to integrate DCM with Bitbucket, refer to this guide.
Sonar
Use --reporter=sonar to get output in SonarQube's generic format for external issues.
Output example
{
"rules": [
{
"cleanCodeAttribute": "CLEAR",
"description": "To learn more, visit the documentation https://dcm.dev/docs/cli/analysis/analyze-assets/",
"engineId": "dcm",
"id": "webp-asset-issue",
"impacts": [
{
"severity": "MEDIUM",
"softwareQuality": "MAINTAINABILITY"
}
],
"name": "webp-asset-issue"
},
{
"cleanCodeAttribute": "CLEAR",
"description": "To learn more, visit the documentation https://dcm.dev/docs/cli/analysis/analyze-assets/",
"engineId": "dcm",
"id": "resolution-asset-issue",
"impacts": [
{
"severity": "MEDIUM",
"softwareQuality": "MAINTAINABILITY"
}
],
"name": "resolution-asset-issue"
},
{
"cleanCodeAttribute": "CLEAR",
"description": "To learn more, visit the documentation https://dcm.dev/docs/cli/analysis/analyze-assets/",
"engineId": "dcm",
"id": "unused-asset-issue",
"impacts": [
{
"severity": "MEDIUM",
"softwareQuality": "MAINTAINABILITY"
}
],
"name": "unused-asset-issue"
}
],
"issues": [
{
"primaryLocation": {
"filePath": "assets/toggle-day.png",
"message": "Incorrect image format (.png). Convert this image to webp to reduce its size by at least 25%."
},
"ruleId": "webp-asset-issue",
"effortMinutes": 5
},
{
"primaryLocation": {
"filePath": "assets/toggle-day.png",
"message": "This image is missing some additional resolutions (3.0x)."
},
"ruleId": "resolution-asset-issue",
"effortMinutes": 15
},
{
"primaryLocation": {
"filePath": "assets/2.0x/app-logo1.png",
"message": "This resolution-aware image is unused as it has no matching default (1.0x) image."
},
"ruleId": "unused-asset-issue",
"effortMinutes": 2
}
]
}