VS Code Extension
DCM VS Code extension is responsible for starting the analysis process and displaying analysis errors.
To download the extension, view the extension page or open it in VS Code.
Extension Capabilities
All the errors calculated by the analysis process will be displayed in the opened files and the "Problems view".
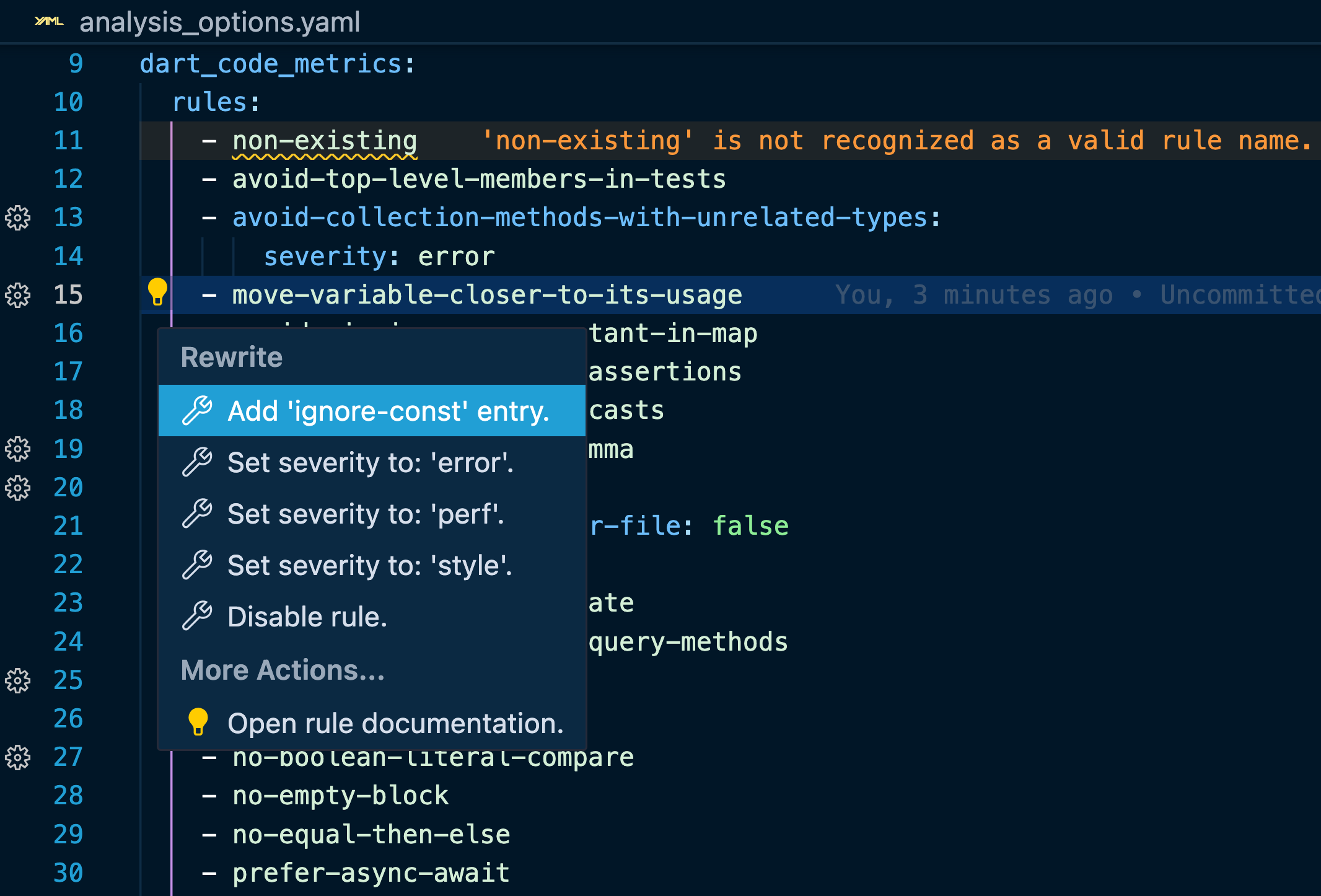
Quick fixes are also available, simply call the quick fix menu on the issue in the opened file.
You can quickly fix all fixable DCM rule issues with "DCM: Fix All Auto-fixable Problems" IDE command or via a shortcut ⌘ + Shift + S.
To apply fixes on save, modify the settings.json to the following:
{
"editor.codeActionsOnSave": {
"source.fixAll": "explicit",
"source.dcm.fixAll": "explicit",
// or, to enable unsafe fixes on save,
// "source.dcm.unsafeFixAll": "explicit",
}
}
Assists
Wrap with a Custom Widget
Extract to a New File
Analysis Options Files
If the analysis_options.yaml file is open, the extension will mark all rules that support additional config with ⚙️ icon.
You can also call the code action menu on each rule to quickly change its severity, disable it or open the rule documentation.

Custom Analysis Options Files
Aside from the regular analysis_option.yaml file, you can add a custom config file that matches one of the given patterns
- starts with
analysis_options(e.g.analysis_options.1.1.0.yaml) - starts with
dcm(e.g.dcm_config.yamlordcm.yaml) - placed inside a folder called
dcm(e.g.dcm/config.yaml)
If such a file is referenced by any analysis_option.yaml file, DCM will correctly update configuration changes, validate rule names and display a configuration icon (⚙️) for configurable rules.
However, unlike for regular analysis_options.yaml files, code actions are not available.
Enabling Autocompletion
Unfortunately, VS Code treats .yaml files content as text and does not provide autocompletion by default.
To enable autocompletion for DCM configuration (and also for the Dart configuration and pubspec files), modify the settings.json to the following:
{
"[yaml]": {
"editor.quickSuggestions": {
"strings": "on"
}
}
}
Available Commands
- > DCM: Restart Analysis server
- > DCM: Activate License key
- > DCM: Share Feedback
- > DCM: Capture All Logs
- > DCM: Open Extension Log
- > DCM: Fix All Auto-fixable Problems
- > DCM: Format Current File
- > DCM: Show Issues From Baseline
- > DCM: Hide Issues From Baseline
- > DCM: Show / Hide Unused Code Issues
- > DCM: Show / Hide Unused File Issues
- > DCM: Open Rules Page
- > DCM: Open Metrics Page
Available Configuration
- Dart SDK Path - is detected automatically if listed in PATH, but can be set up explicitly, if another version of the SDK should be used. FVM is also supported, if the project has a
.fvm/flutter_sdksymlink - it will be used by the extension as well. - DCM Executable Path - is detected automatically if listed in PATH, but can be set up explicitly.
- Show New Version - Show a notification when there is a new DCM version available.
- Show Unused Code - Show unused code in the IDE (
exclude-public-apiis currently not supported). - Show Unused Files - Show unused files in the IDE (
exclude-public-apiis currently not supported). - Disable Baseline - Disable baseline and show ignored issues in the IDE.
Inherited Configuration
The following configuration gets picked up if set for the Dart extension
- "dart.analysisExcludedFolders"
- "dart.onlyAnalyzeProjectsWithOpenFiles"
Manually Locating the Dart SDK
If for some reason the Dart SDK was not located automatically (and you have it in your PATH), use the extension configuration to locate it manually.
For a locally installed Flutter SDK, the expected folder is named dart-sdk and is typically located at ...flutter/bin/cache/dart-sdk (where flutter is the Flutter SDK folder).
Alternatively, you can run which dart (or an alternative Windows command) and replace /dart with /cache/dart-sdk.
If you are setting the path to the Dart SDK manually, consider reaching out to our support team.
We are interested in supporting as many cases as possible to ultimately reduce the need for manual setup to zero.
Locating Extension Logs
To find the extension logs, use the > DCM: Open Extension Log IDE command (to collect all logs, use the > DCM: Capture All Logs before opening the logs file).
To find exceptions produced by the extension, go to View -> Output (or open the Output tab, which is located next to the Problem tab), and then select DCMLSP (if present) from the drop-down list on the right.
Ensuring the Entire Team Installs the IDE Extension
To ensure that your entire team installs the DCM VS Code extension, configure the "Workspace recommended extensions".
{
"recommendations": ["dcmdev.dcm-vscode-extension"]
}
Enabling Inline Diagnostics
To have diagnostics appear as text at the end of the line, consider installing an additional IDE extension (for example, Error Lens).
Make sure the installed third-party extension is not malicious. We are not liable for any damage caused by third-party extensions.
Changelog
See the changelog.